طراح بودن به این معنا است که شما باید رشته های مختلف را با هم دیگر ترکیب کنید : قسمتی هنر های بصری، قسمتی کسب و کار و Business، قسمتی بازاریابی و شاید این را ندانید، قسمتی از آن نیز روانشناسی در طراحی است. اولین قدم برای طراحی که قصد ارتباط گرفتن با گروه مشخصی از مخاطبان را دارد، درک و فهم در مورد آن دسته ی مشخص است.
چیزی که مردم آن را می بینند با چیزی که در آن لحظه حس می کنند، دو چیز کاملا متفاوت است. اولی یک درک و تجربه از زیبایی شناسی است و دومی درک و فهم از روانشناسی است.
یک طراحی خوب شامل هر دوی آن ها می شود، پس یک طراح خوب به چیزی بیشتر از یک درک سطحی از روانشناسی نیازمند است، تا بتواند پیشرفتی چشمگیر کند.
یک طراح نمی تواند یک روانشناس نیز باشد، پس ما در ادامه ی این مطلب 5 تا از نکته های مهمی که به استفاده ی تمام طراح های گرافیک خواهد آمد را با هم می خوانیم و همچنین شما می توانید با کلاس های آموزشی کوتاهی در مورد روانشناسی عمومی اطلاعات خود را در این زمینه پیشرفت دهید.
1. تصاویر زیبا بر تصمیم گیری و میزان قابل قبول بودن کار شما تاثیر می گذارد.
یک طراحی خوب بیشتر از یک تصویر زیبا است. طراحی های بصری تاثیر بسیاری بر روی کلیت یک کالا می گذارد و می تواند به قدری پر قدرت باشد که روی ادراک بیننده تاثیر بگذارد.

into it logo by Flavia²⁷⁶⁷ for Dan Harrison
طراح و پروفسور (و دانش آموز روانشناسی) Don Norman توضیح می دهد : که دو کلید اصلی برای درک تاثیر روانشناسی موارد بصری وجود دارد.
اولی، موارد بصری روی نحوه ی تصمیم گیری ما تاثیر گذار است و ریشه ی این موضوع در انسان ها از گذشته ها و انسان های غار نشین نیز این چنین بوده است، برای مثال : در آن زمان ها که انسان ها با برای بقا مشکلات متفاوتی داشته اند، اگر ببری را در جنگل ها می دیدند، برای حفاظت از جان خود با بیشترین سرعت شروع به فرار می کردند.
این موضوع نشانگر این است که تمامی انسان ها از اول بقای خود با دیدن و با مشاهده کردن موارد بصری، تصمیم های متفاوت می گرفتند، که در این مثال پا به فرار می گذاشتند.
در دنیای طراحی، این موضوع به این معنا است که گاهی اوقات احتیاج نیست شما از قوانین طراحی و هندسی پیروی کنید و آن چیزی که در ذهن شما زیبا تر است، بهتر است.
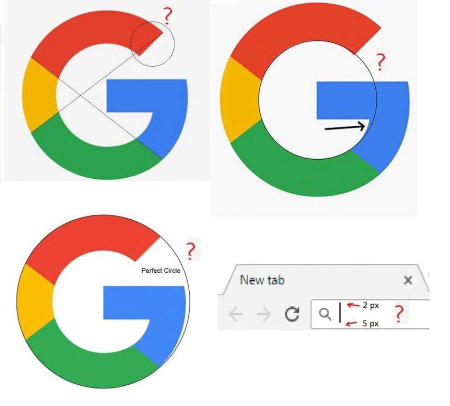
برای مثال لوگوی “گوگل (Google)” را در نظر بگیرید : لوگوی آنها مشکلات هندسی دارد که در عکس زیر مشاهده می کنید.
اما نتیجه ی آن لوگو و UI بسیار طبیعی تر و زیباتر از وقتی است که لوگو از قوانین هندسی پیروی کرده باشد.

موارد بصری فراتر از این نیز می رود و تا جایی پیش می رود که آن کالای بخصوص را کار آمد تر می کند. یک تاثیر مثبت بصری مغز انسان را در حالت آرام تری قرار می دهد و استفاده و دیدن آن کالای بخصوص را لذت بخش تر می کند. در حالی که یک تاثیر منفی بصری حالتی بالعکس دارد.
دانستن این موضوع بدون داشتن یک مدرک روانشناسی نیز مشخص است اما نکته ی آن این است که : یک مغز آرام، کارآمد تر عمل می کند و در مباحث طراحی این به این معنی است که، کاربر توانایی بیشتری برای یادگیری و استفاده از یک کالای مشخص را دارد.
یک مقاله ی ژاپنی این حرف را تایید می کند. مرکز تحقیقاتی ” Masaaki Kurosu and Kaori Kashimura” برای تحقیقاتی، دو دستگاه خود پرداز که با یک سیستم و یک عملکرد واحد، کار می کردند را در سطح شهر قرار می دهند.
که یکی از آن ها از ظاهر و صفحه نمایشی زیبا تر استفاده می کرده است و دیگری ظاهر و صفحه ی نمایشی با توانایی بصری ضعیف. و هنگامی که از مردم مختلف نظرشان را در مورد این دو خود پرداز پرسیده بودند، افرادی که از خود پرداز ضعیف استفاده می کردند، معتقد بودند که خود پرداز به درستی کار نمی کند و مشکلی دارد.
در حالی که نحوه ی عملکرد هر دوی آنها دقیقا همانند هم بوده است. عملکری یکسان، ظاهری متفاوت.
2. انتخاب های زیاد همانند انتخاب های کم، می تواند مضر باشد.
کاربران می خواهند تا حد امکان تعداد انتخاب های متفاوتی داشته باشند، اما ارائه دادن آن برای خود کاربران نیز مفید نیست.
قانونی در روانشناسی وجود دارد که به نام قانون “Hicky” شناخته میشود، روانشناس “William Hick” با همکار خود “Ray Hyman” در تحقیقاتی طی تحقیقاتی ثابت کردند : هر چقدر آلترنیتیو ها و انتخاب های یک فرد بیشتر باشد، آن کاربر و آن فرد زمان طولانی تری را صرف انتخاب کردن می کند.
او در راستای تحقیقات خود به طراحان توصیه می کند، تا طراحی های خود را ساده نگه دارند.
او اضافه کرد : تنها المان های ضروری را به طراحی خود اضافه کنند، به این دلیل که المان های زیادی که کاربردی ندارند و تاثیر در ذهن بیننده نمی گذارند، فضایی را در ذهن بیننده اشغال می کند و مانع درک المان های ضروری می شوند.

قانون “Hicky” به یکی از مهمترین قوانین طراحی وب سایت تبدیل شده است. به ویژه زمان طراحی المان های در ارتباط با کاربر یا برای مثال طراحی منوی یک وب سایت.
اما به نحوی دیگر، قانون “Hicky” می تواند درباره ی طراحی هر چیزی باشد.
برای مثال لوگویی که بالاتر با هم دیگر مشاهده کردیم را در نظر بگیرید : فونت شلوغ آن، رنگ ها تیز و زننده، و آیکون آن که اسکلت یک پنگوئن است، همه ی این موارد این لوگو را به لوگویی شلوغ تبدیل کرده است، و اگر برای مثال داخل وب سایتی آپلود شود باعث می شود در ذهن بیننده حرکت های بسیاری زیادی اتفاق بیفتد و چشم کاربر از المان های اصلی وب سایت به دور بماند.

Logo by Ricky AsamManis for Functional Penguin
اما حالا این لوگو را در نظر بگیرید، که حتی از فونت بسیار ساده و متداول “Sans Serif” استفاده شده است.
در لوگوی دوم ما قدرت سادگی در طراحی را درک میکنیم و نه فقط سادگی بی دلیل، در لوگوی دوم هر یک از المان ها و خط ها به دلیل مشخص در جایی مشخص قرار گرفته اند و دیدن و مشاهده کردن این لوگو حس بیش از اندازه بودن المان ها را به بیننده القا نمی کند.
3. بیزاری از، از دست دادن > کسب بالقوه
وقتی درباره ی فروش یک کالا صحبت می کنیم، بیزار بودن غریزی انسان ها از، از دست دادن قدرت بیشتری در مقابل سود یا کسبی است که در آینده احتمال اتفاق افتادن دارد.
در سال 1979 “Daniel Kahneman” و “Amos Tversky” ایده خود را که ” بزرگتر بودن ترس از دادن، از کسب بالقوه” بود را اثبات کردند.
این ایده برای طراحان و بازاریابان به این معنی است که : بزرگ جلوه دادن این موضوع که کاربر چگونه می تواند با استفاده از خرید کالای شما از پرداخت کردن هزینه های اضافی پرهیز کند، موثر تر از این است که برای کاربر توضیح بدهید با خرید کالای شما ممکن است چه سود های فراوانی نصیبش شود.
برای مثال : بهتر است به جای این که بگوییم، “با خرید کالای ما 20 هزار تومان ذخیره کنید”، بگوییم ” با خرید کالای ما از پرداخت 20 هزارتومان هزینه ی اضافی پرهیز کنید.”

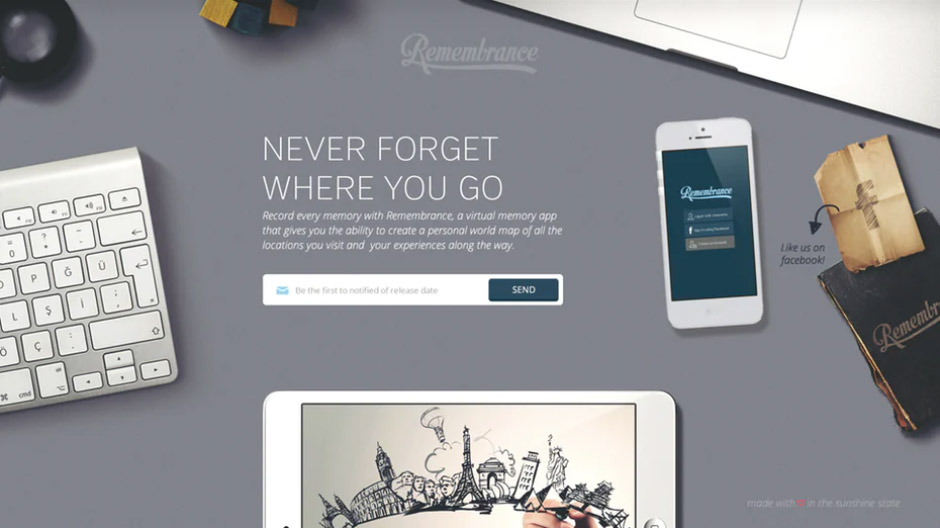
مثال خوب دیگری که می توان در این باره زد شعار تبلیغاتی کمپانی “99Design” است :
“Never forget where you go” هیچ وقت فراموش نکن به کجا میروی.
که به نسبت جمله ی خیلی قوی تری از جمله ی :
“Remember where you go” به یاد داشته باش کجا میروی.
است.
کابران ترجیح می دهند از تجربه ی بد (از خاطر بردن ، Forgetting) پرهیز کنند و فاصله بگیرند، تا یک تجربه ی خوب (به یاد داشتن ، Remembering) به آنها گوش زد شود.
4. ارتباط بصری، زبانی جهانی است
در میان تمامی انسان ها، فقط طراحان هستند که می دانند “لغات” تنها راه ایجاد ارتباط بین انسان ها نیستند. اما ایجاد ارتباط با استفاده ار این زبان بستگی به این دارد که شما چقدر توانایی صحبت کردن آن زبان را دارید.

یک طراح خوب معنی عمیق تری را از رنگ ها، شکل ها و غیره می داند.
برای مثال گرد کردن گوشه های یک شکل یا جابجایی 1 میلیمتری یک قطعه. این طراح است که می داند با این ابزار ساده تمام معنی آن عکس بخصوص را تغییر داده است.
معنی هر کدام از این المان های بصری عمیقا در ریشه ی روانشناسی فرو رفته است.
برای مثال : اگر دوباره به گذشته ی خودمان (انسان ها) دقت کنیم، متوجه این می شویم که رنگ قرمز معمولا در ارتباط با خون بوده است که خون نیز در ارتباط با بحران و هشدار و هوشیاری است. این به این معنا نیست که برای درک کردن این موضوع شما به تحصیلات در زمینه ی گرافیک نیازمندید، هر انسانی که هشیار باشد نسبت به رنگ ها و شکل های مختلف واکنش های مختلفی نشان می دهد و آن ها را درک می کند، اما طراح توانایی استفاده از این المان ها را برای ارتباط بصری ساختن با کاربر خود را دارد.
5. حلقه های عادت و بازی سازی، UX طراحی شما را سرگرم کننده می کند.
در حالی که تمامی ما 3 بعد را از دنیای فیزیکی درک می کنیم، در دنیای طراحی وب سایت و طراحی اپلیکیشن های دیجیتال، طراحان برای بعد چهارم طراحی می کنند، یعنی زمان!
طراحی کردن برای زمان مشکل های زیادی را پدید می آورد، اما اگر به خوبی استفاده شود می تواند کاملا سودمند باشد.
یکی از آن سود ها می تواند حلقه های عادت باشد :
طراحی کردن و ایجاد کردن بافتی که کاربر را با سیستم کسب جایزه ای، تشویق به استفاده می کند. که به آن حلقه های عادت می گوییم. ساختن و اجرای آن کاری ساده تر از چیزی که فکر می کنید است. حقیقت این است که ما هر روز آنها را در زندگی روزمره ی خود می بینیم.
مقاله ای نوشته شده توسط (David T.Neak, Wendy Wood, Jeffrey M.Quinn) توضیح می دهد، که حلقه های عادت چگونه کار می کنند. اگر آن ها را بخش بندی کنیم، حلقه های عادت شامل 3 بخش اصلی است.
- نشانه : یک نشانه ی قابل شناخت برای کاربر که نشانی از آن است که الان زمان شروع کردن عادت است.
- روتین : یک سری از اقدامات که به نشانه واکنش می دهند، که همیشه یکسان هستند.
- جایزه : جایزه ای برای کاربر، به دلیل به اتمام رساندن روتین

یکی از ساده ترین مثال ها در این باره، صفحه ی وارد شدن یا Log in یک وب سایت یا اپلیکیشن است،
نشانه صفحه ی Log in است که کاربر آن را می بیند، که کاربران عموما می دانند با دیدن این صفحه چه باید کنند.
روتین تایپ کردن نام کاربری و کلمه ی عبور از سوی کاربر است، یک عملی که کاربران بدون نیاز به فکر کردن آن را با بالاترین سرعت انجام می دهند.
و در آخر، جایزه کاربر که دسترسی به ایمیل های خودش است.
انسان ساخته ی عادت ها است و عادت ها تا جایی پیش می روند که تقریبا 40% از زمان ما را اشغال می کنند.
این برای طراحان به این معنی است که، با استفاده از 3 قدم اصلی ساختن یک حلقه ی عادت، توسط طراح، این بستر برای کاربر ساخته شده است تا حلقه های عادتی مختص خود را درباره ی کالای بخصوص بسازد.
برای مثال طراح ها می توانند با استفاده از المان های قابل شناخت و واضح در طراحی های خود بستر ایجاد کردن حلقه ی عادت بیننده را فراهم کنند، و پس از آن با یک جایزه بیننده خود را تشویق به تکرار کردن این حلقه ی عادت کنند.
این پایان جلسه ی امروز است
طراحی همیشه درباره ی مردم و مسائل مربوط به آنها بوده است و همینطور نیز خواهد ماند. اینکه یک طراح بداند که هم نوع های خود به چه صورت فکر می کنند، اولین قدم خلق کردن طراحی بخصوصی برای مردم است.
از نکات بالا استفاده کنید و با مطالعه ی بیشتر درباره ی روانشناسی جدا از پیشرفت در کار خود، خودتان را نیز بهتر بشناسید.
منبع مطلب : Psychology in design: 5 tips to understand what your customers want before they do نوشته شده توسط : Matt Ellis ترجمه شده توسط آموزش روشا