این روزها لوگوهای متحرک و انیمیشنی بسیار رایج و محبوب شده اند. چرا که بیشتر کسب و کارها عموم فعالیت خودشان را منحصر به دنیای اینترنت کرده اند و کاربرانشان نیز از طریق موبایل و کامپیوتر آنها را دنبال می کنند، به همین دلیل آنها از بیشترین جلوه های بصری برای زیبا سازی تبلیغات خودشان استفاده می کنند، چیزی که امکان اجرا بر روی تبلیغات فیزیکی را ندارد و ساخت لوگو موشن، یکی از مهمترین فعالیت های آنهاست.
اهمیت ساخت لوگو موشن برای برندینگ
با توجه به رقابت روز افزونی که میان برندهای مختلف وجود دارد، استفاده از جلوه های انیمیشنی، می تواند یک راه قدرتمند و محبوب برای پرزنت کردن یک کسب و کار باشد.
هرچقدر یک فناوری محبوب تر می شود، ابزارهای اجرای آن نیز، بیشتر رشد می کنند و ساده تر می شوند. چرا که شرکت های گرافیکی سعی دارند، توسط عموم مردم قابل استفاده باشند، نه فقط یک قشر متخصص. به همین دلیل ساخت لوگو موشن، بسیار ساده تر از گذشته شده است و حتی مبتدیان هم به سادگی می توانند از این آموزش برای ساخت لوگوی متحرک استفاده کنند.
در این مطلب قصد داریم موشن کردن یک لوگو را با استفاده از نرم افزار Adobe After Effects (ادوبی افترافکت) را به شما آموزش دهیم. در نظر داشته باشید که بیشتر نرم افزارهای انیمیشن، عملکردهای مشابه و اصول یکسانی دارند، پس اگر یکی از آنها را به خوبی یاد بگیرید، با سایر نرم افزارهای مرتبط هم می توانید کار کنید.
پیشنهاد می کنیم برای اینکه بتوانید از این آموزش برای ساخت لوگو موشن استفاده کنید، حتما به صورت مرحله به مرحله با نرم افزار، با آموزش پیش بروید. تلاش کرده ایم عبارت هایی که نیاز به ترجمه دارند را ترجمه کنیم و عبارات اصلی را ترجمه نکنیم که هنگام کار با نرم افزار سردرگم نشوید.
قدم اول : فایل لوگوی خود را آماده کنید.
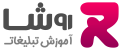
ابتدا باید لوگوی خود را در ادوبی ایلوستریتور (Adobe Illustrator) یا کورل دراو (Corel Draw) که هر دو نرم افزارهای بُرداری هستند، طراحی کنید. تصاویر بُرداری (یا تصاویر وکتوری ) برخلاف تصاویر پیکسلی (تصاویری که مثلا در فتوشاپ طراحی می شوند) مزیت های بسیار زیادی دارند. که مهمترین آنها این است که هنگامی که یک تصویر به صورت بُرداری طراحی می شود، در صورتی که سایز آن خیلی بزرگتر از ابعاد اولیه شود، تغییری در کیفیت آن رخ نمی دهد.
ولی تصاویر پیکسلی که در فتوشاپ طراحی می شوند، پس از بزرگتر کردن در آینده، کیفیت خود را از دست می دهند.

همچنین باید در نظر داشته باشید که همه ی لایه های فایل لوگوی شما در دسترس بوده و قابل تفکیک باشد. چرا که ممکن است لوگوی شما از چند بخش مختلف تشکیل شده باشد و بخواهید به هر کدام از اجزای لوگو یک انیمیشن متفاوت اختصاص دهید.
برای این کار در ادوبی ایلوستریتور، با استفاده از دکمه Add New Layer در پایین پنل Layers لایه های جدید ایجاد کنید و سپس بخش های مختلف لوگوی خودتان را در آن لایه ها قرار دهید.
در نهایت، چون انیمیشن ها ماهیت دیجیتالی دارند، باید از رنگ های RGB استفاده کنیم. اگر فایل شما بر روی مود رنگی CMYK تنظیم شده باشد، می توانید با انتخاب لوگو و رفتن به Edit> Edit Colors> Convert to RGB این مورد را تغییر دهید.
پس از آماده شدن موارد بالا، لوگوی خود را به عنوان یک فایل وکتور لایه باز اکسپورت (Export) بگیرید. از آنجا که انواع فایل های After Effects در خانواده نرم افزارهای Adobe هستند، ما قصد داریم لوگویی که طراحی کرده ایم را با پسوند AI ذخیره کنیم.
قدم دوم : لوگو را وارد افتر افکت کنید.
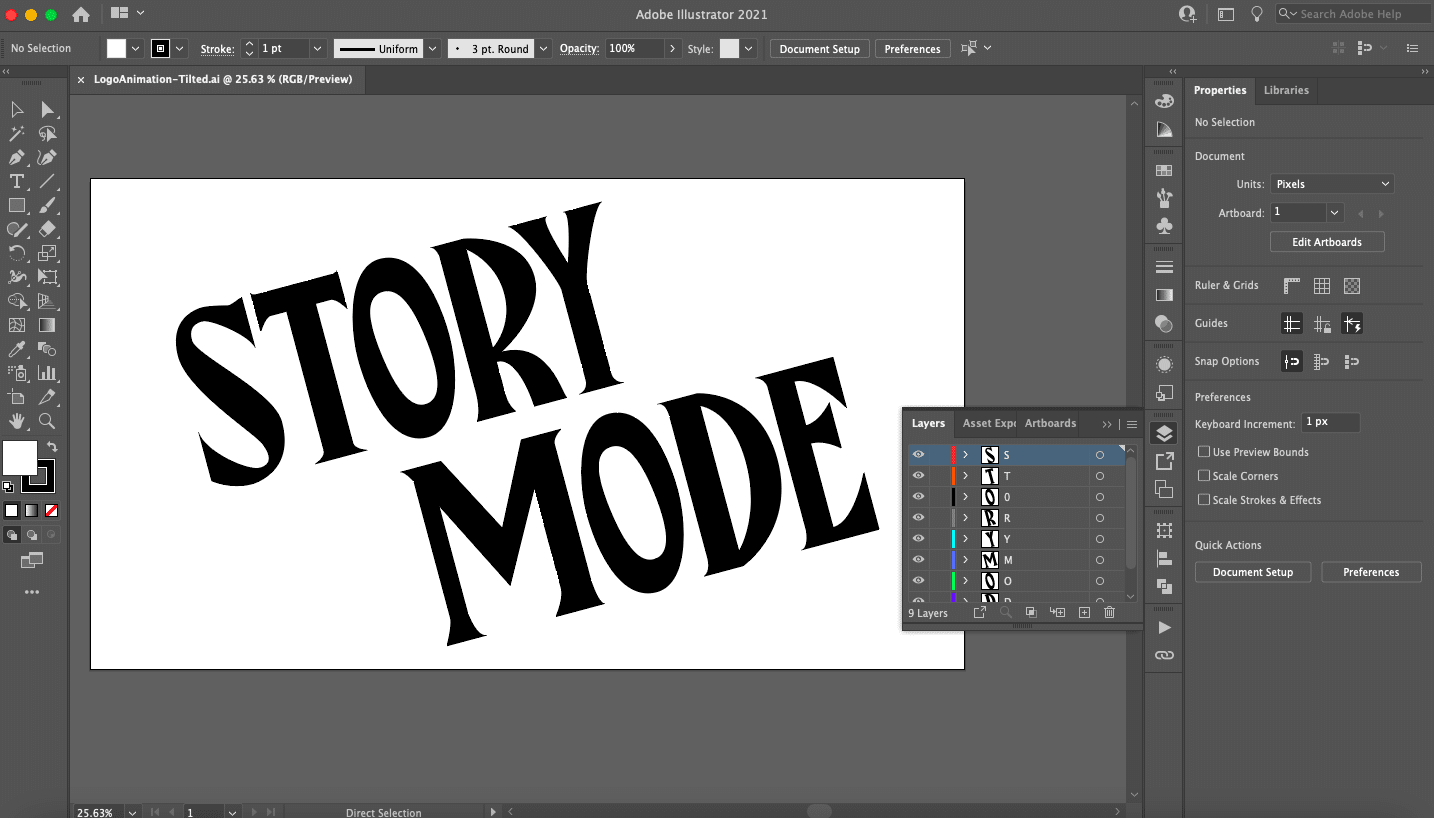
افتر افکت را باز کنید. ممکن است ظاهر و رابط کاربری برنامه در نگاه اول پیچیده به نظر برسد، به همین دلیل برخی از موارد ضروری را با هم مرور می کنیم :

Tool panel : در این منو می توانید به ابزارهای اساسی مانند ابزارهای مربوط به فونت، تایپ و … دسترسی پیدا کنید.
Project panel : در پنل پروژه می توانید فایل های رسانه ای یا مدیای خود را برای مدیریت و سازمان دهی کنید.
Composition window : این پنجره، پیش نمایش ویدیو است که در آن می توانید انیمیشن را برای ترکیب فعلی که روی آن کار می کنید، مشاهده کنید. کامپ ها در اصل صحنه هایی هستند که هر کدام Timeline جداگانه خود را دارند.
Timeline : اینجاست که شما انیمیشن خود را خواهید ساخت. این بخش شامل Timeline در سمت راست ( جایی که رویدادهای انیمیشن را برای ایجاد یک نمودار مبتنی بر زمان تنظیم می کنید ) و هم بخش Comp در سمت چپ (جایی که مشخصات مدیای خود را لایه بندی و ویرایش می کنید) تشکیل شده است.
Control panel : در پنل کنترل، می توانید به فانکشن های مختلف مانند اطلاعات مدیا یا رسانه ی خود، گزینه های تراز بندی پاراگراف و library های آماده انیمیشن و جلوه های تصویری (Visual Effects) دسترسی پیدا کنید.
اگر در مورد هر یک از ابزارها مطمئن نیستید و نمی دانید چه کاری را انجام می دهند، ماوس خود را بر روی آن قرار دهید و توضیحاتی که بصورت پنجره شناور به شما نشان می دهد را مطالعه کنید.
حال برای وارد کردن فایل لوگوی خود، کافی است آن را به پنل Project بکشید و رها کنید یا به File> Import> File بروید. پایین دیالوگ باکس، فایل مدیای خود را به عنوان Footage و Merged Layers وارد کنید.
قدم سوم : تنظیم کامپوزیشن
کامپوزیت (یا همان Comp) ظرفی است که به شما این امکان را می دهد تا انیمیشن ها را روی فایل های رسانه ای خود، لایه بندی، ویرایش و اعمال کنید. یک پروژه بزرگ، مانند یک فیلم سینمایی، شامل چندین کامپ است که در پنل پروژه قرار گرفته اند. بنابراین شما می توانید کامپ ها را به عنوان یک صحنه در آن فیلم ها در نظر بگیرید و باید بدانید که هر Comp یک Timeline جداگانه ی خود را دارد.
در مورد کاری که ما می خواهیم انجام دهیم باید بدانید که یک لوگو موشن با زمانی کمتر از 5 ثانیه، به تعداد بسیار کمی کامپ نیاز دارد.

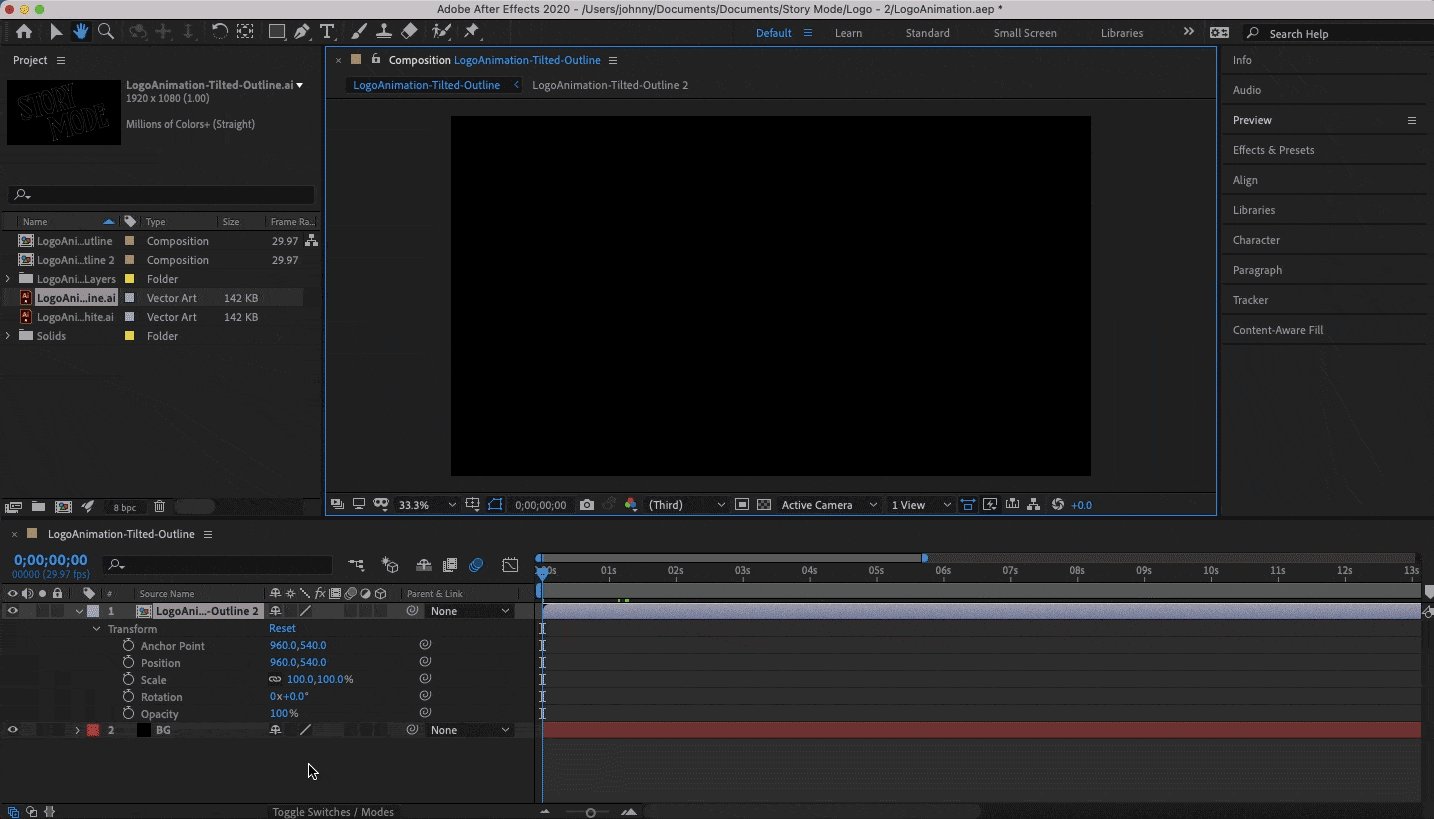
بیایید با یک بک گراند ساده شروع کنیم. در صفحه Comp کلیک راست کرده و گزینه New > Solid را انتخاب کنید. از آنجا که لوگوی ما سفید است، ما رنگ مشکی را برای بک گراند آن انتخاب می کنیم، اما شما هر رنگی که دوست داشته باشید را می توانید استفاده کنید. در پنجره ی پایین آن برای Solid یک نام انتخاب کنید ( ما BG را به عنوان نام انتخاب کردیم ) و بر روی دکمه Make Comp Size کلیک کرده و آن را تایید کنید.
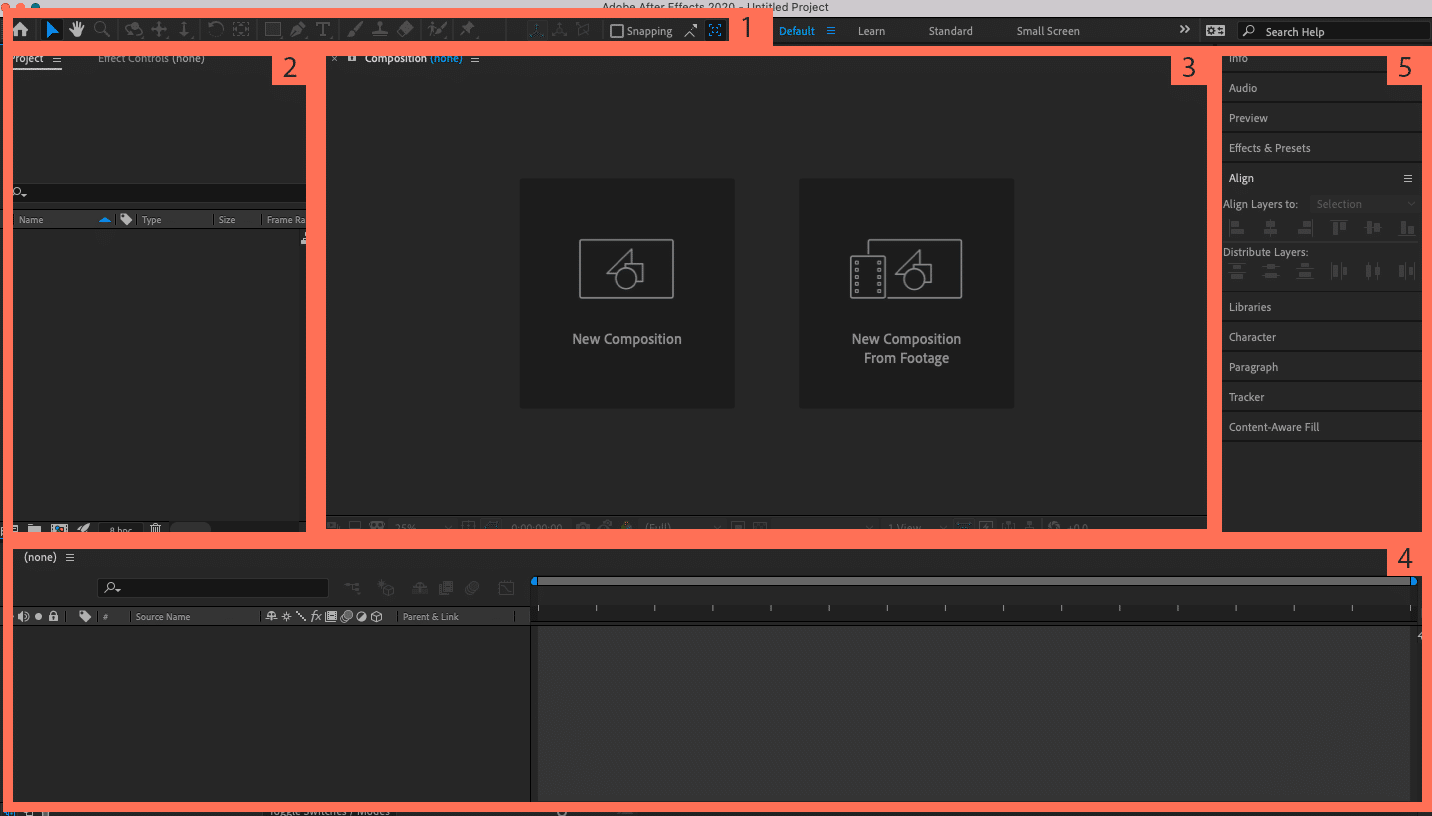
حال فایل لوگوی خود را از صفحه پروژه به داخل Timeline بکشید. پس از این کار باید پیش نمایش لوگوی خود را در پنجره Comp مشاهده کنید.
روی فایل لوگو در پنل Comp کلیک راست کرده و گزینه Create > Convert to Layered Comp را انتخاب کنید. با این کار فایل لوگوی شما به یک کامپ دیگر تبدیل می شود ( می بینید که لوگو تغییر کرده است ). اکنون با دو بار کلیک بر روی فایل لوگو، یک برگه جدید باز می شود و شما را به این مجموعه جدید که شامل همه ی لایه های جداگانه ای که ایلوستریتور تنظیم کرده اید، هدایت می کند.
اکنون می توانید نحوه کار Comps را مشاهده کنید، آنها مانند فولدرهای تو در تو هستند.
اگر خواستید می توانید با کلیک راست و انتخاب Pre-compose، هر یک از این لایه ها را به Comps خود تبدیل کنید. این کار به لایه ی مورد نظر شما در Timeline انیمیشن جداگانه ای اختصاص می دهد که درون کامپ قبلی قرار گرفته است. این را در نظر داشته باشید که اگر می خواهید کل لوگو را به صورت یک باره متحرک کنید، از Timeline مرتبط با کامپ اصلی استفاده کنید.
قدم چهارم : متحرک سازی با فریم های کلیدی (keyframes)
روشی که افتر افکت و بیشتر نرم افزارهای انیمیشن کار می کنند، از طریق keyframes یا همان فریم های کلیدی است. فریم های کلیدی اساسا نشانگرهایی هستند که می توانید آنها را در امتداد Timeline تعیین کنید تا مشخص شود چه زمانی حالت های شروع و پایان برای انیمیشن شما اتفاق بیفتد.

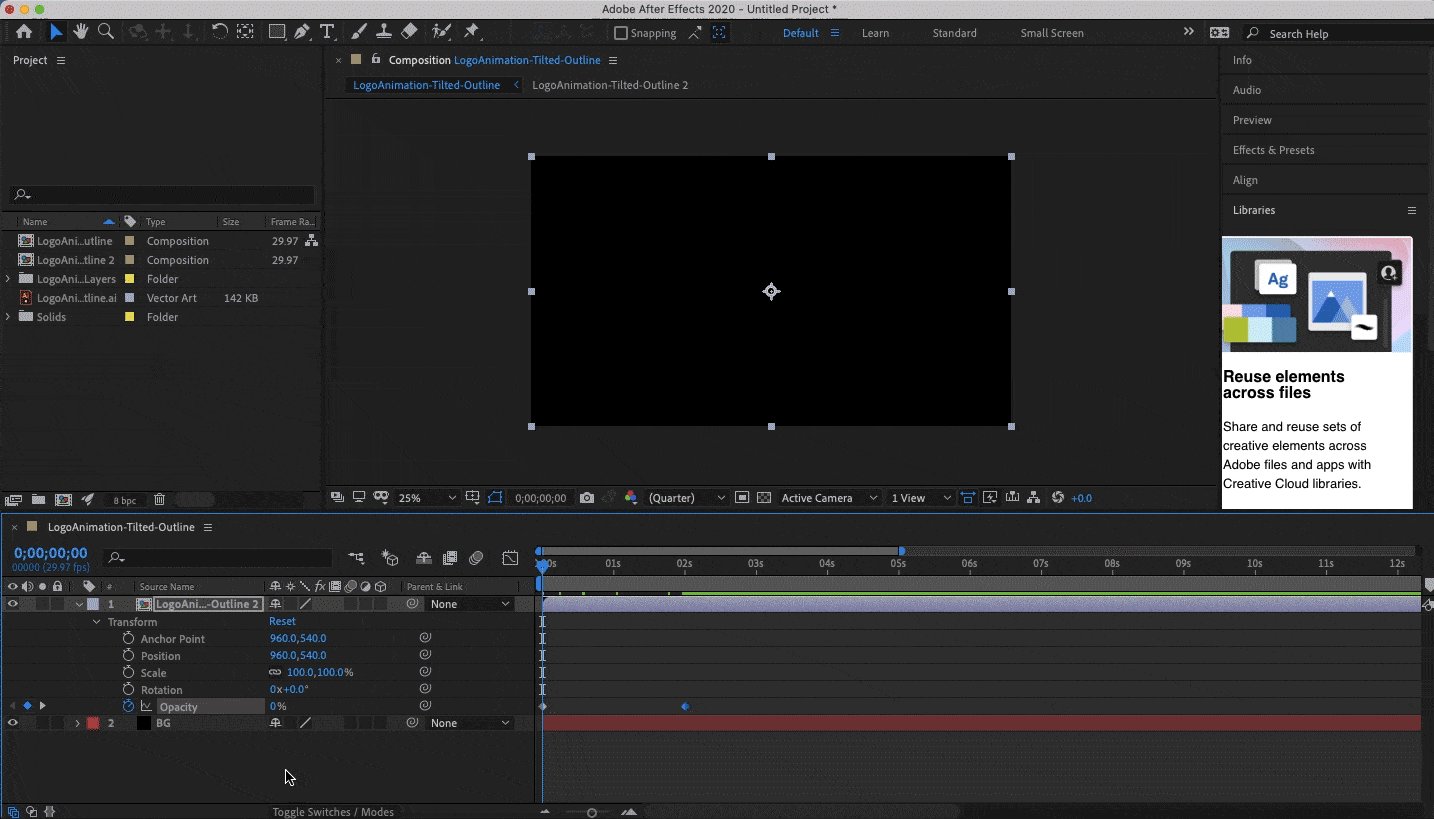
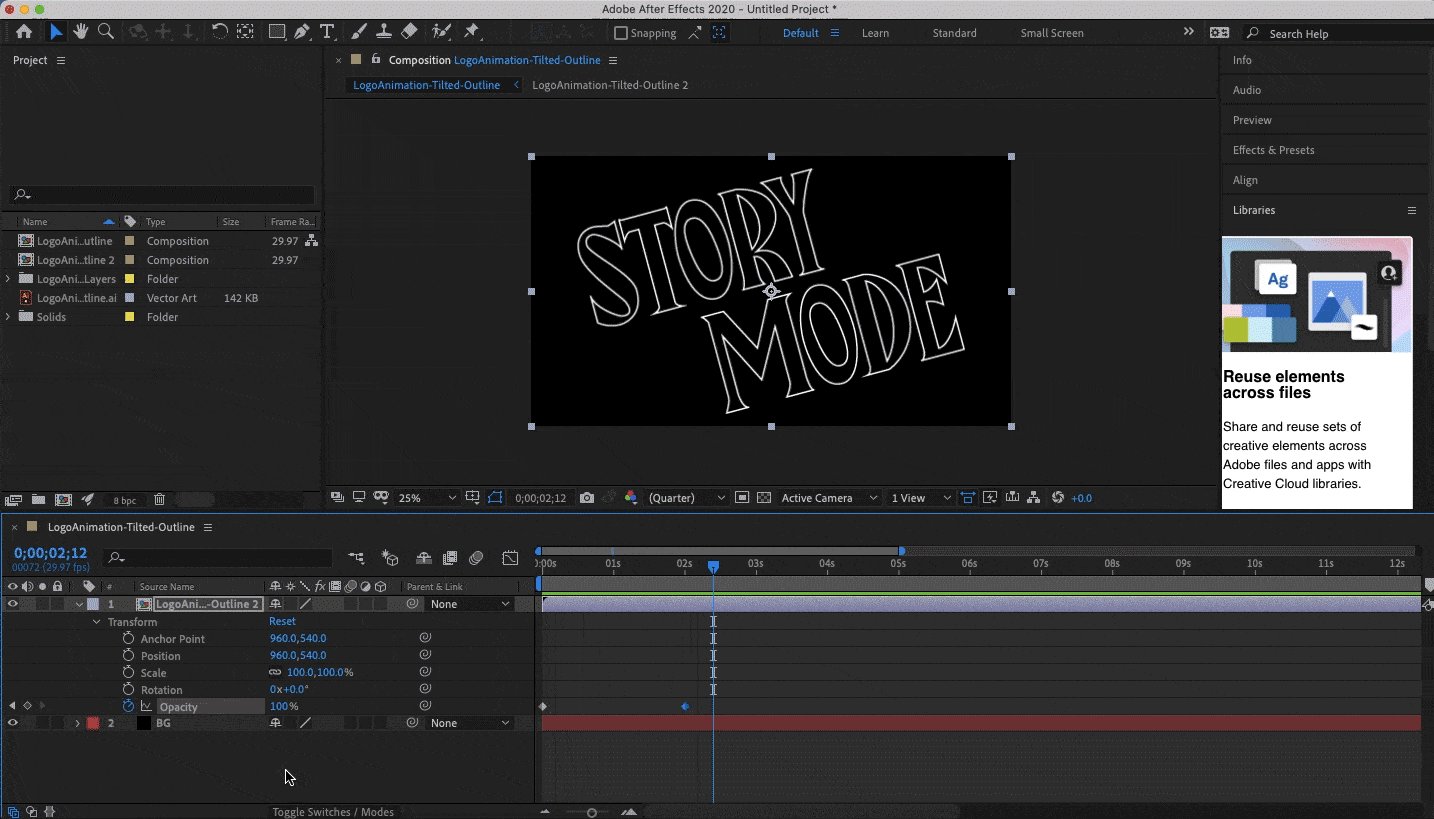
به عنوان مثال، بیایید با یک انیمیشن بسیار ساده شروع کنیم، یک Fade-in. برای مشاهده attributes هایی که در اختیار شما قرار می گیرند، بر روی آیکون + در کنار لوگو Comp و Transform کلیک کنید.
برای اینکه یک انیمیشنی داشته باشید که در حال فِید شدن یا محو شدن باشد، باید میزان Opacity آن را مشخص کنید. به طور پیش فرض میزان Opacity روی 100% تنظیم شده و به این معنی است که محو شدگی ای ندارد.
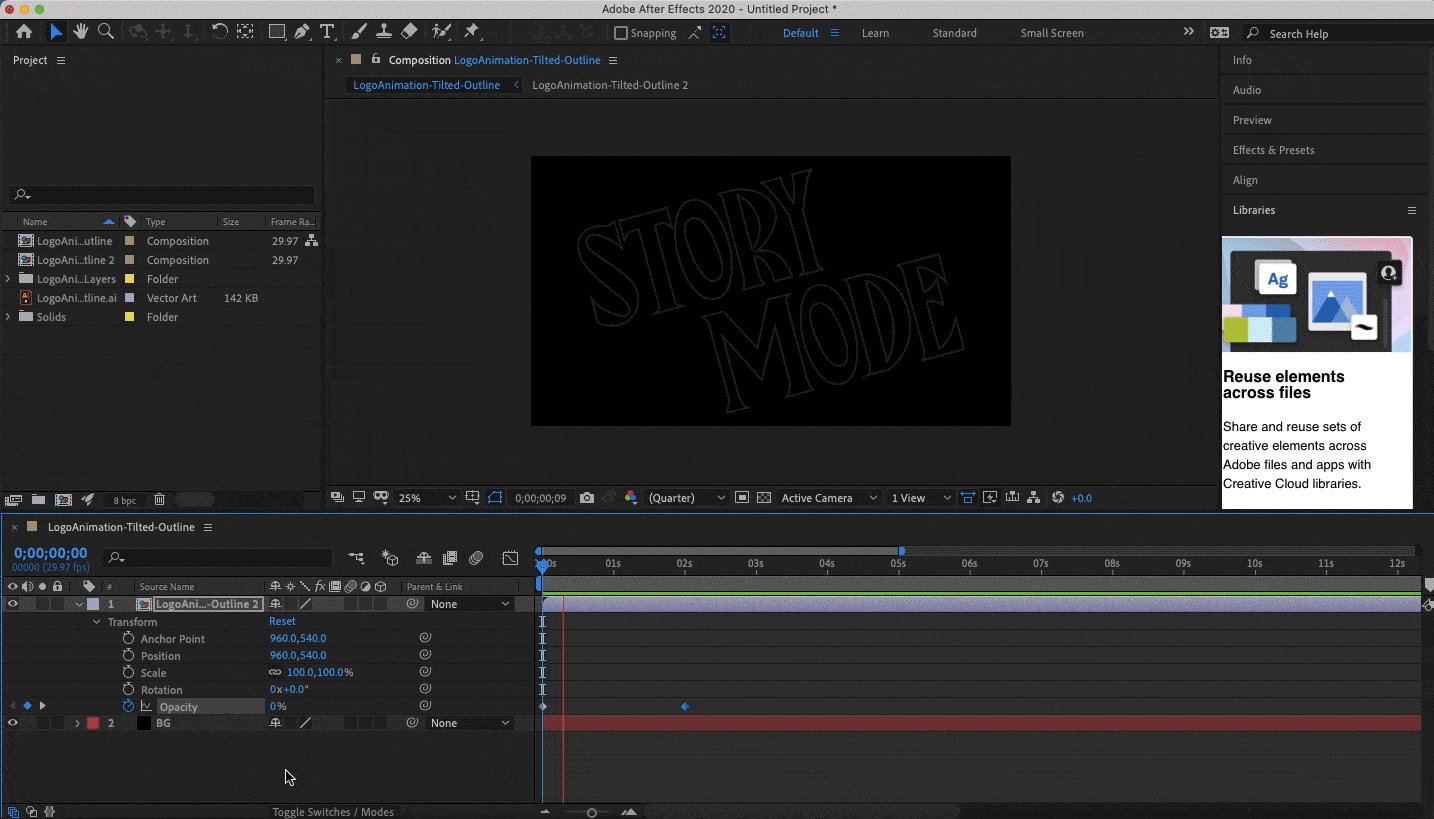
روی آیکون کرونومتر در کنار Opacity کلیک کنید و هر جایی که نشانگر Playhead تنظیم شده است، یک الماس ظاهر می شود. این یک فریم کلیدی است، در واقع یک عکس فوری از مقدار فعلی ویژگی مشخص شده است. با کلیک کردن و کشیدن، آن را به علامت 2 ثانیه ای در Timeline بکشید.
قسمت پخش را به سمت علامت 0 ثانیه بکشید، سپس یک keyframe دیگر ایجاد و Opacity آن را روی 0% بگذارید. برای مشاهده پیش نمایش انیمیشن در پنجره Comp، کلید Space را از کیبورد خود فشار دهید.
خواهید دید که با تغییر Opacity از 0% به 100%، در طول 2 ثانیه و فقط با دو فریم کلیدی، یک انیمیشن Fade-in تدریجی ایجاد کرده اید. در واقع کاری که باید انجام دهید این است که یک فریم کلیدی شروع و یک فریم کلیدی پایین در فواصل مختلف و در امتداد Timeline ایجاد می کنید و افتر افکت به طور خودکار انتقال فریم های لازم را برای رسیدن از نقطه A به نقطه B ( که در انیمیشن biz نامیده می شود ) را محاسبه می کند.

چند موردی که باید بدانید :
Position : این ویژگی، موقعیت لوگو را در فضای Y و X در صفحه Comp مشخص می کند و به شما امکان انیمیت کردن خطی را می دهد.
Scale : این ویژگی مقیاس و اندازه ی لوگو را مشخص می کند ( به شکل درصدی نسبت به اندازه ی کامل فایل اصلی ) و به شما این امکان را می دهد تا انیمیشن هایی که با یک مقیاس مشخص بزرگ یا کوچک می شوند را ایجاد کنید.
Rotation : این ویژگی جهت گیری را بر حسب درجه توصیف می کند و به شما امکان می دهد تا انیمیشن های چرخشی تولید کنید.
قدم پنج : لوگوی خود را با لایه های shape layers انیمیت کنید.
حالا می خواهیم از طریق لایه های شکل (shape layers) به چند تکنیک جالب برای انیمیشن بپردازیم. لایه های شکل آبجکت هایی هستند که حاوی اطلاعات مسیریابی مانند anchor points و connecting lines (خطوط اتصال) هستند (دقیقا مشابه آنچه در نرم افزارهای بُرداری وجود دارد) و دستکاری این موارد درهای بسیاری از امکانات انیمیشن را باز می کند.

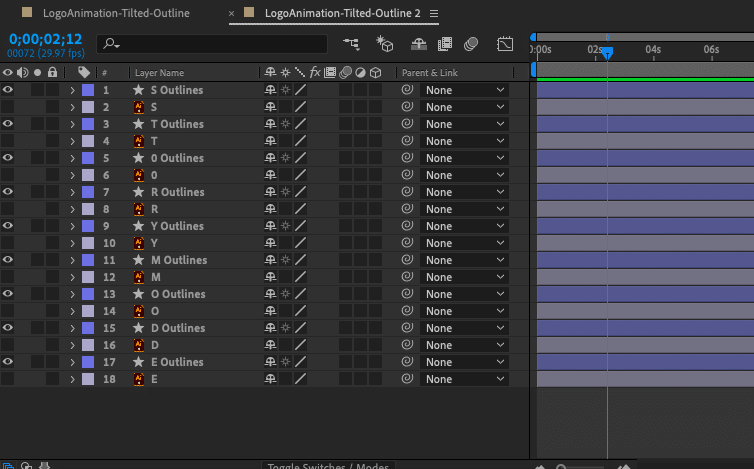
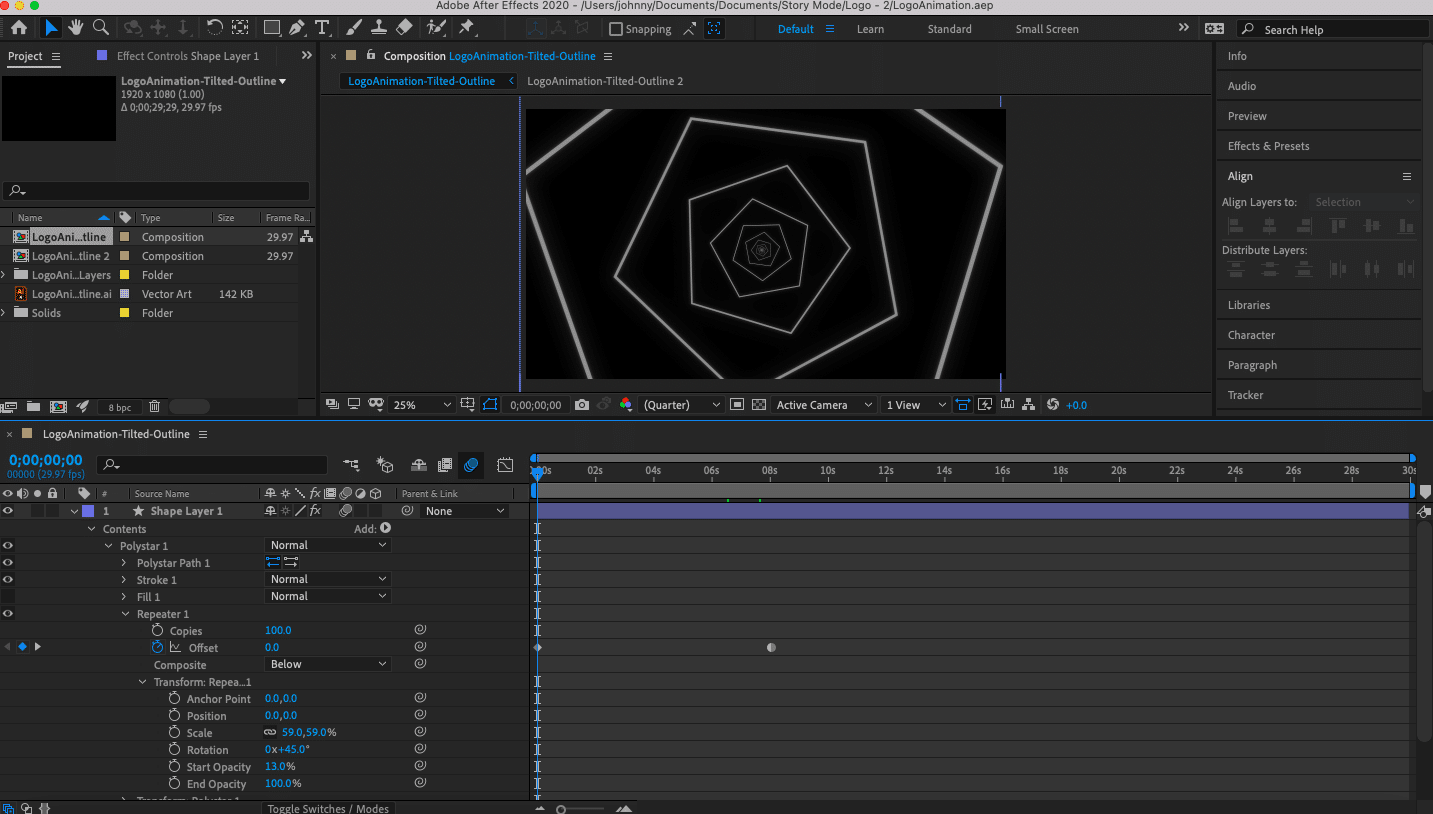
ابتدا ما می خواهیم لوگو را به یک shape layer تبدیل کنیم. در صفحه Comp layer ( لایه های ایجاد شده در قدم سوم ) تمام لایه های خود را انتخاب کنید و کلیک راست کرده و Create > Create Shapes را انتخاب کنید. خواهید دید که در کنار هر لایه یک ستاره قرار می گیرد. در زیر shape layers، علاوه بر ویژگی Transform، ویژگی Content را نیز مشاهده می کنید. در سمت راست Content، دکمه Add را نیز مشاهده می کنید که به شما امکان می دهد تا ویژگی های بیشتری را برای متحرک سازی انتخاب کنید.

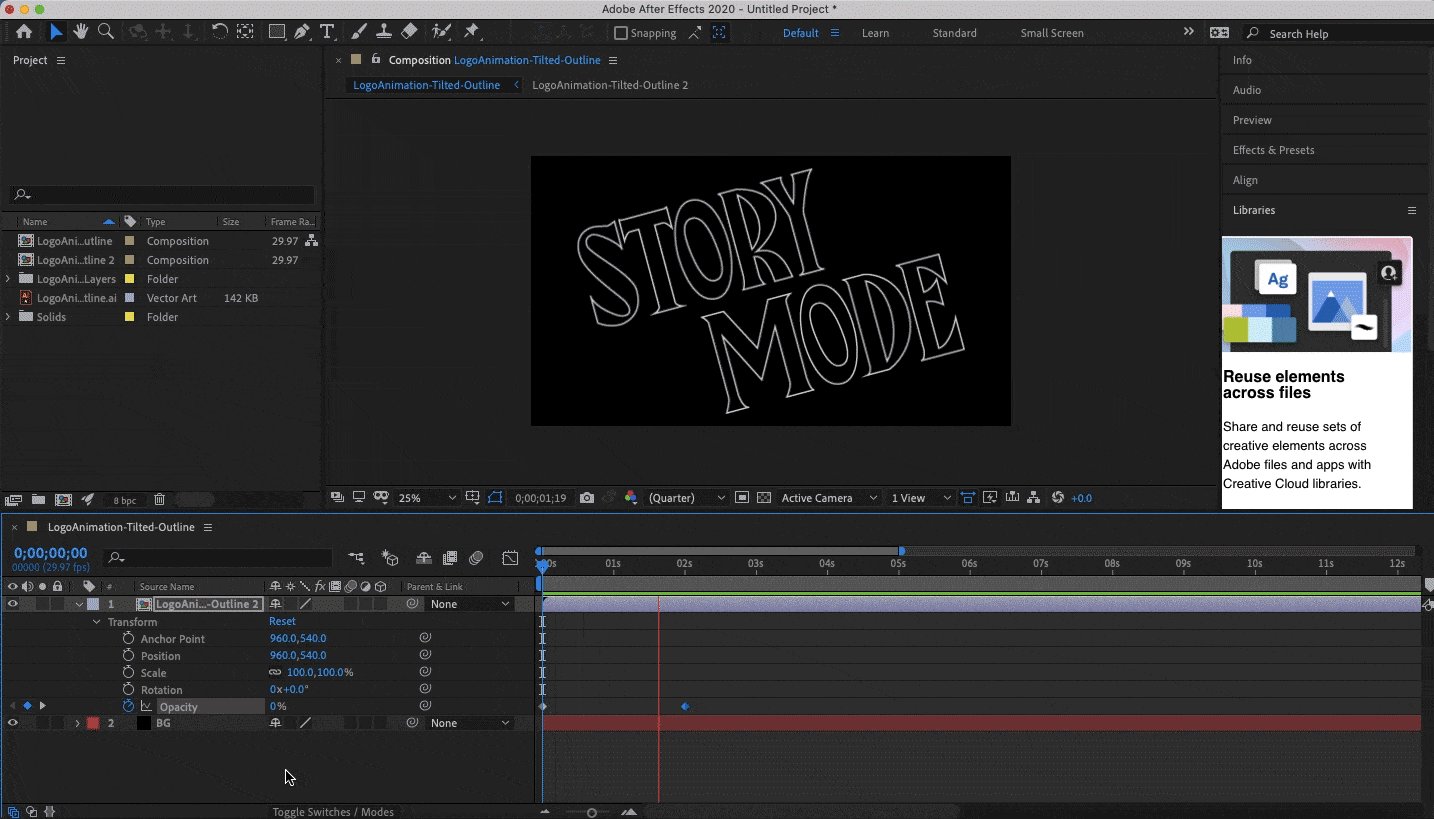
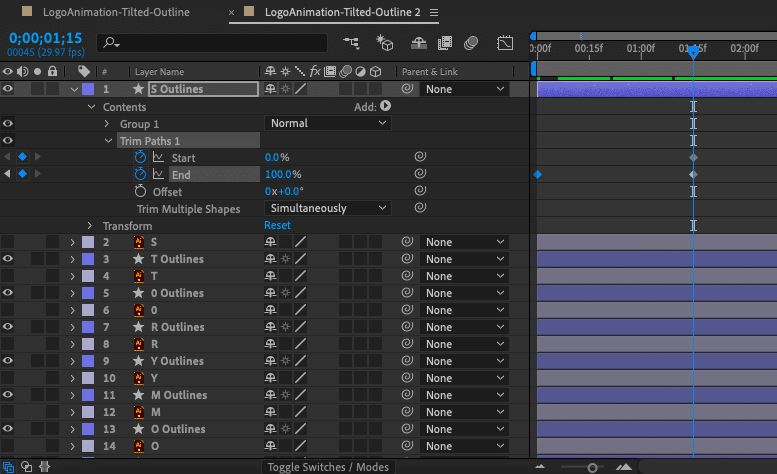
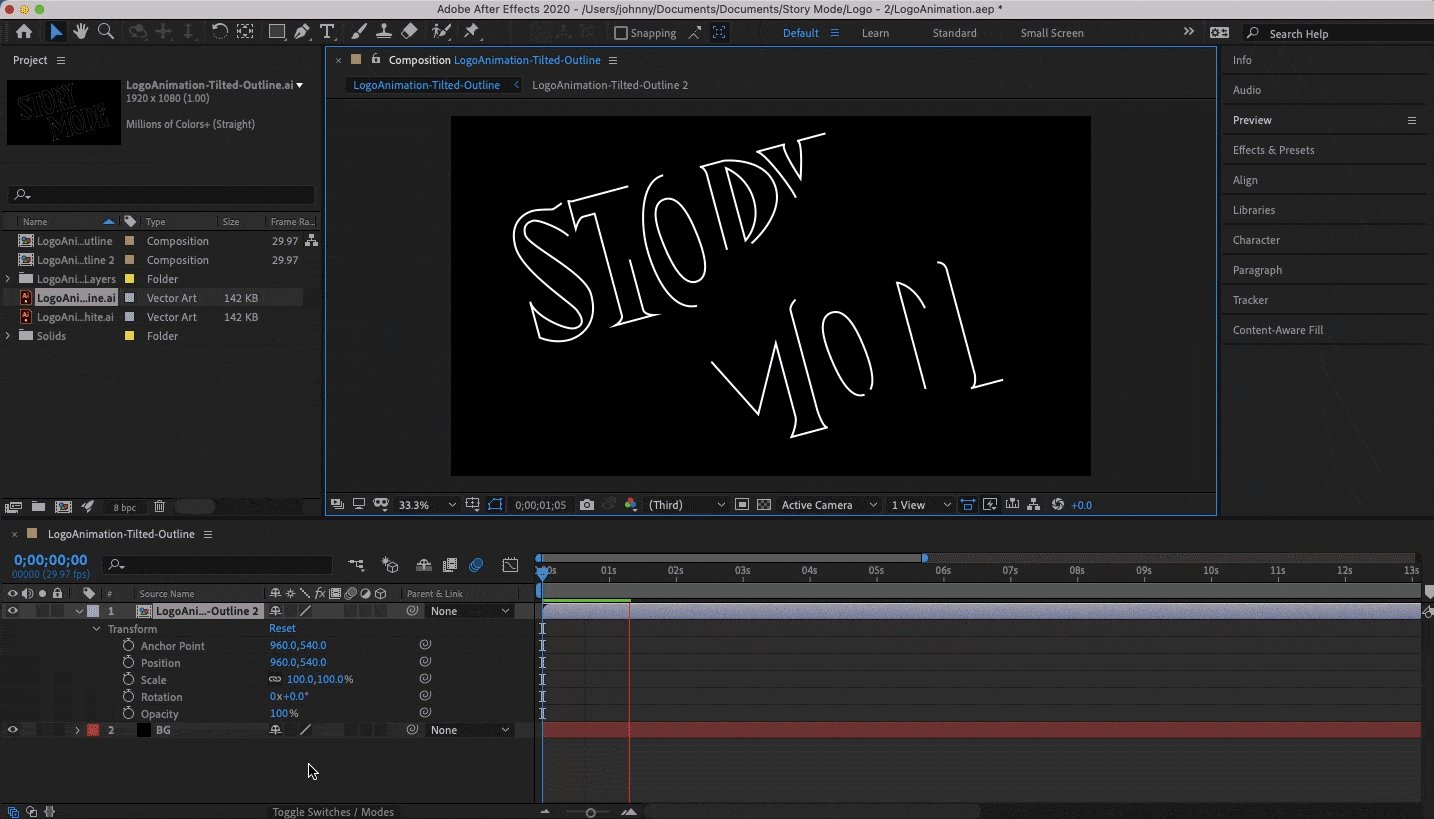
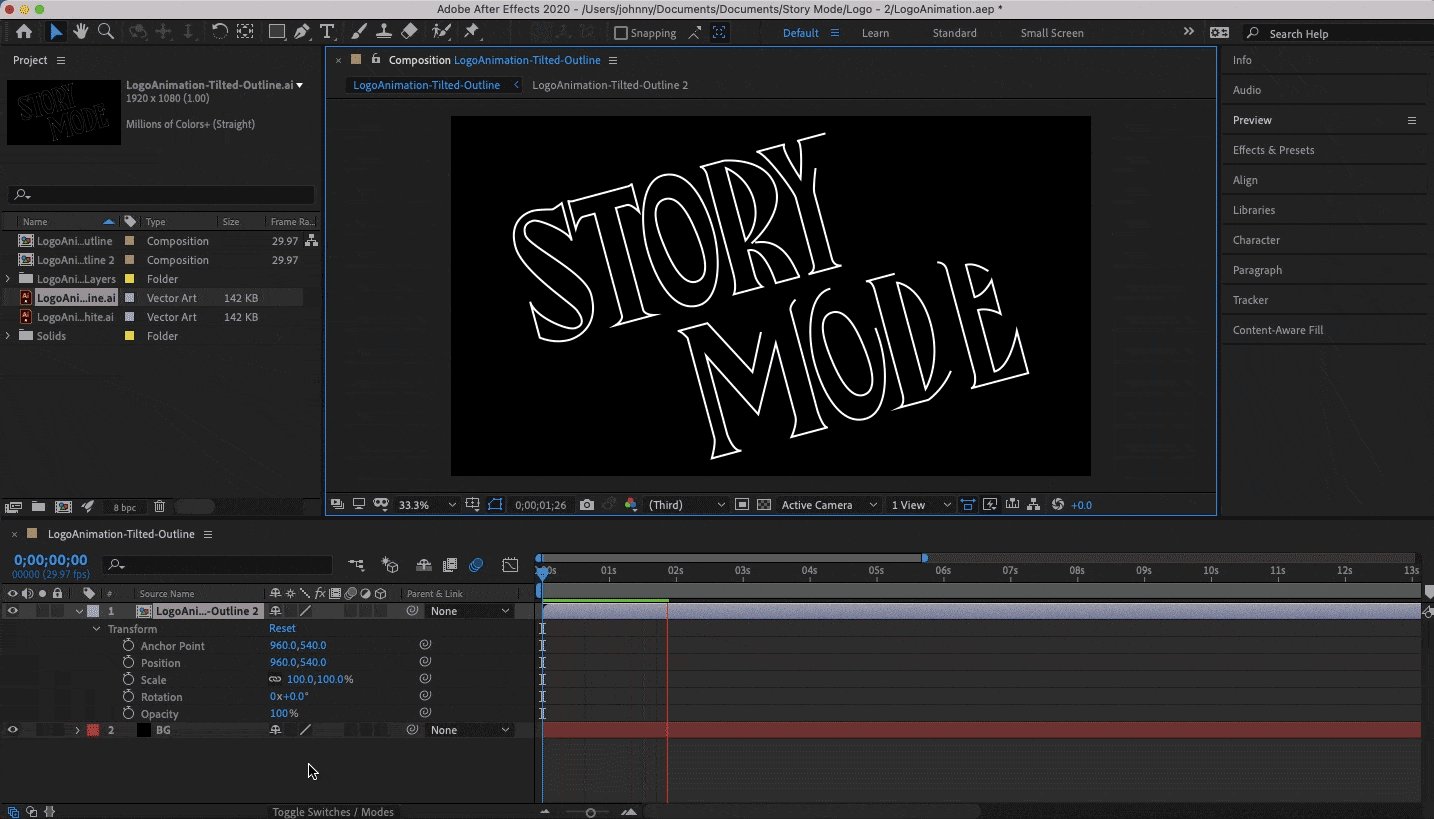
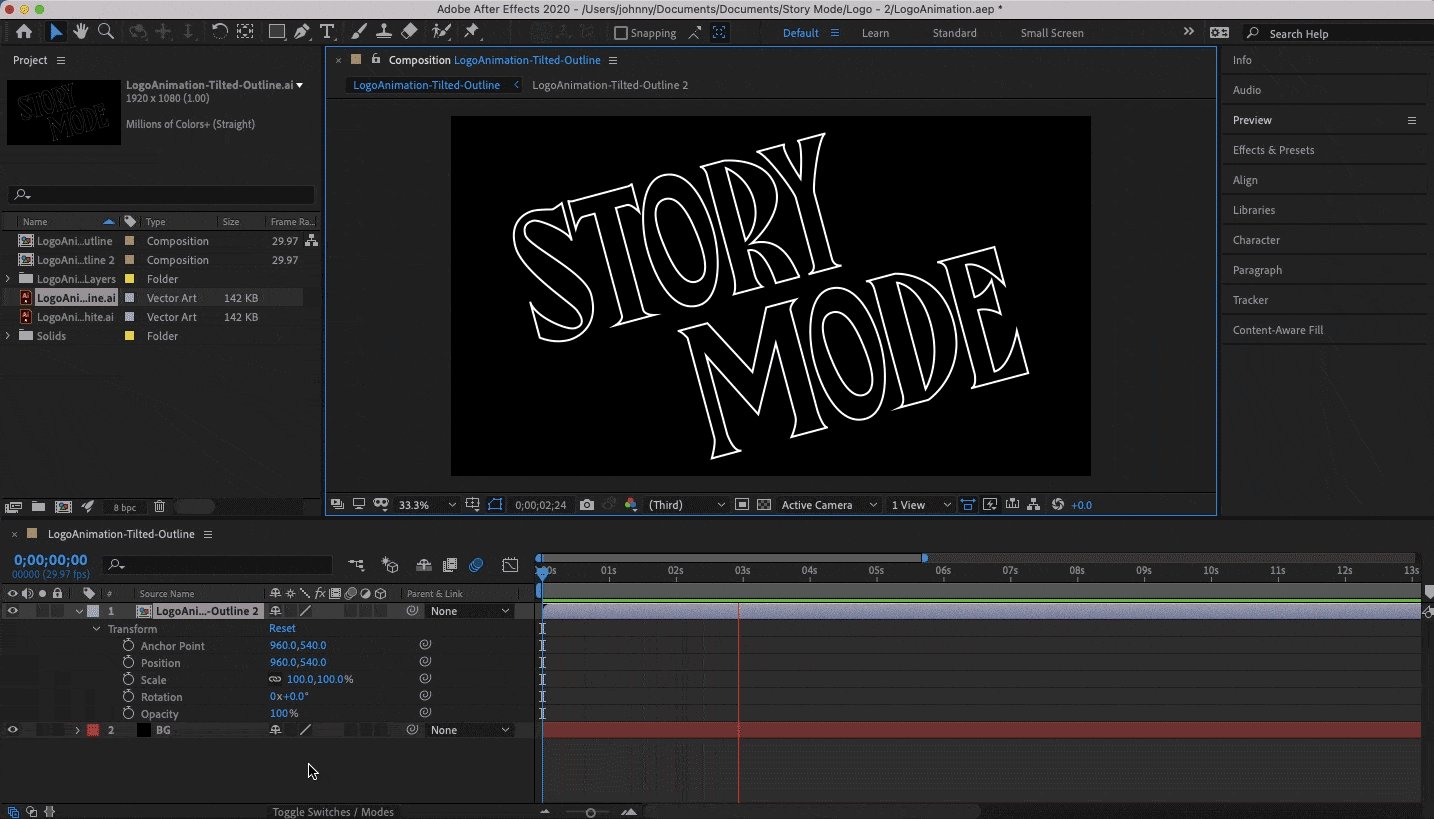
برای لوگوی خود، با استفاده از ویژگی Trim Paths، یک انیمیشن بسیار رایج و مفید را انتخاب می کنیم. برای این کار ما Trim Paths را با دکمه Add به shape layers هر حرف اضافه می کنیم و در انتهای Timeline کلید End را روی 0% و در حدود 1 ثانیه بعد، روی 100% تنظیم می کنیم. همانطور که مشاهده می کنید، این باعث می شود تا رئوس مطالب حروف به صورت کشیده شده نشان داده شود.

انیمیشن های بسیار زیادی برای لوگو وجود دارند که همگی مناسب هستند، اما ما نمی توانیم بگوییم که کدام سبک انیمیشن برای لوگوی شما مناسب تر است یا برای دستیابی به همه ی آنها ابزارشان را توضیح دهیم. پیشنهاد می کنیم که از موشن لوگوهای رقبای خود یا سایر شرکت هایی که لوگو موشن آنها را دوست دارید الهام بگیرید، می توانید آنها را در Pinterest یا Dribbble پیدا کنید.

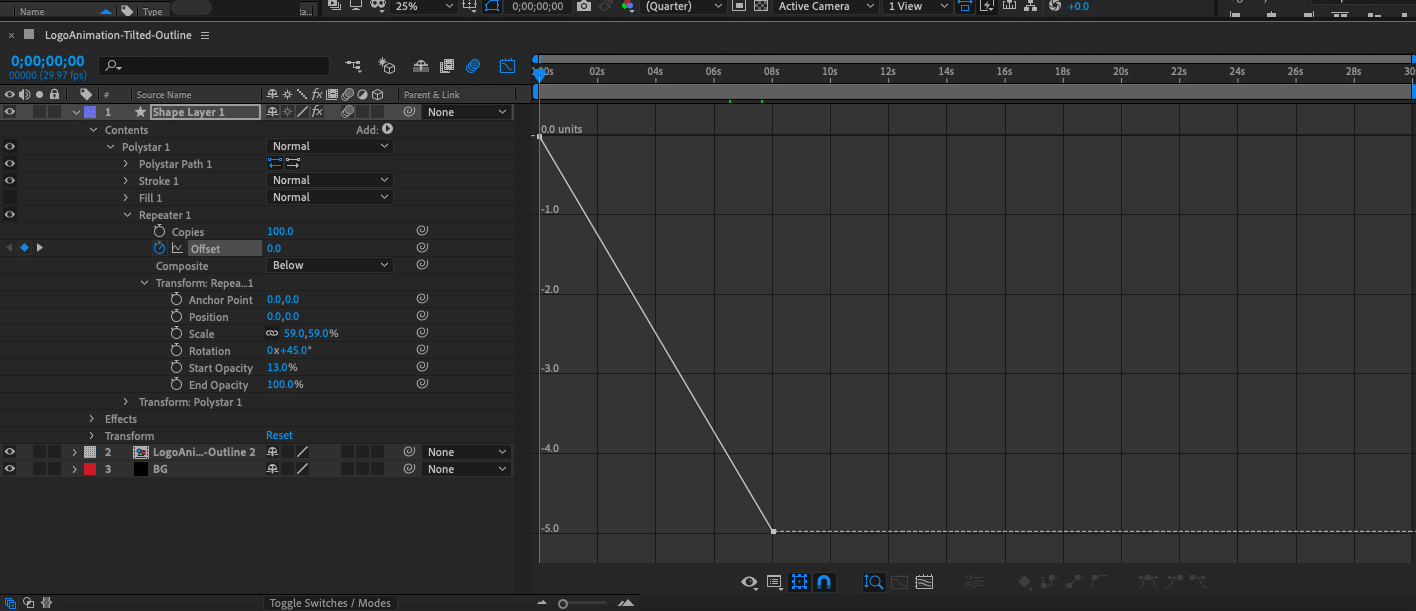
قدم شش : زمان انیمیشن خود را تنظیم کنید.
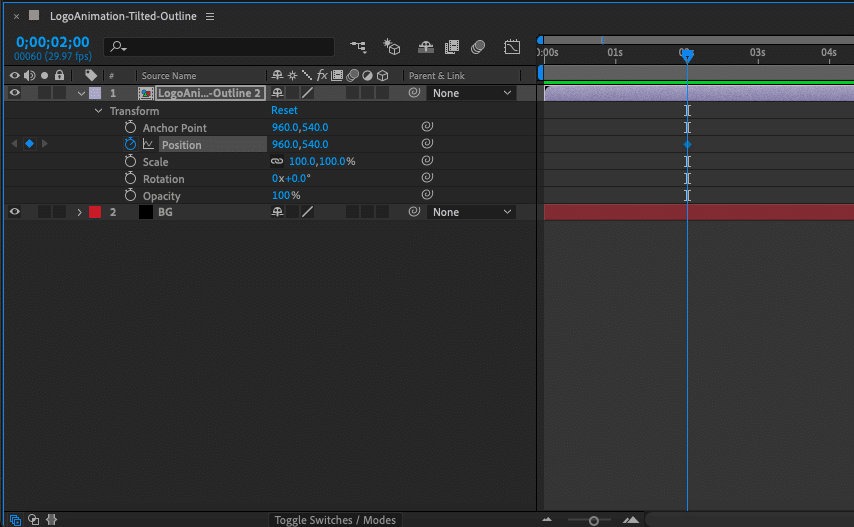
برای انجام این کار، روی آیکون نمودار در بالای Timeline کلیک کنید. این کار Timeline را به یک نمودار خطی تغییر می دهد. اگر بر روی یکی از ویژگی های keyframes خود کلیک کنید، یک خط مستقیم از یک keyframes به حالت دیگر مشاهده خواهید کرد. در حال حاضر، چون فقط کلیدهای فریم نقطه شروع و پایان را ایجاد کرده ایم، محاسبه زمان آن را به افتر افکت سپرده ایم.
البته این مسئله باعث می شود که افتر افکت به هر فریم انیمیشن به طور مساوی سرعت بدهد و در نتیجه یک خط کاملا مستقیم ایجاد می کند.
اما تغییر زمان بندی بخش های مختلف، به انیمیشن احساس واقع گرایی می دهد. به طور مثال زمانی که توپ تنیس به بالا پرت می شود، در نقطه ی اوج سرعت آن بسیار کاهش می یابد و در هنگام نزدیک شدن به زمین، به دلیل گرانش زمین، سرعت آن بیشتر می شود. پس نباید سرعتی که به انیمیشن خود می دهید در سراسر انیمیشن یک سرعت ثابت باشد.

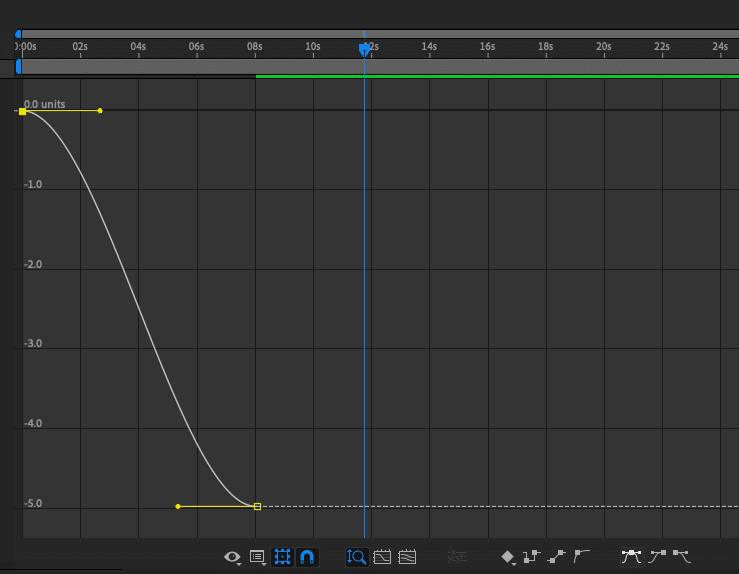
ویرایشگر نمودار به شما امکان می دهد تا با استفاده از دستگیره های bezier زمان را برای انیمیشن خود تنظیم کنید تا خط نمودار را به یک منحنی تبدیل کنید. بر روی یکی از فریم های صفحه خود کلیک کنید و بر روی ابزار bezier حرکت کنید تا زمانی که یکی از تگ های تبدیل کلیدهای صفحه به خودکار با پیدا کنید. با کلیک بر روی این حالت، یک دسته زرد در نمودار نشان داده می شود.
کشیدن این دستگیره به دور باعث منحنی شدن خط می شود و باعث تغییر زمان انیمیشن شما می شود. در جایی که منحنی بیشتر باشد، فریم ها سریعتر حرکت می کنند و در جایی که منحنی نرم تر باشد، فریم ها کندتر حرکت می کنند.
![]()
البته کاری که در بالا گفتیم، به تخصص زیادی نیاز دارد، پیشنهاد می کنیم اگر در سطح مبتدی کار می کنید، برای زمان بندی انیمیشن خود از ابزار Easy Ease bezier ( که منحنی خودکار را برای فریم کلیدی انتخاب شده شما اعمال می کند ) استفاده کنید.

قدم هفت : موشن لوگوی خود را اکسپورت بگیرید.
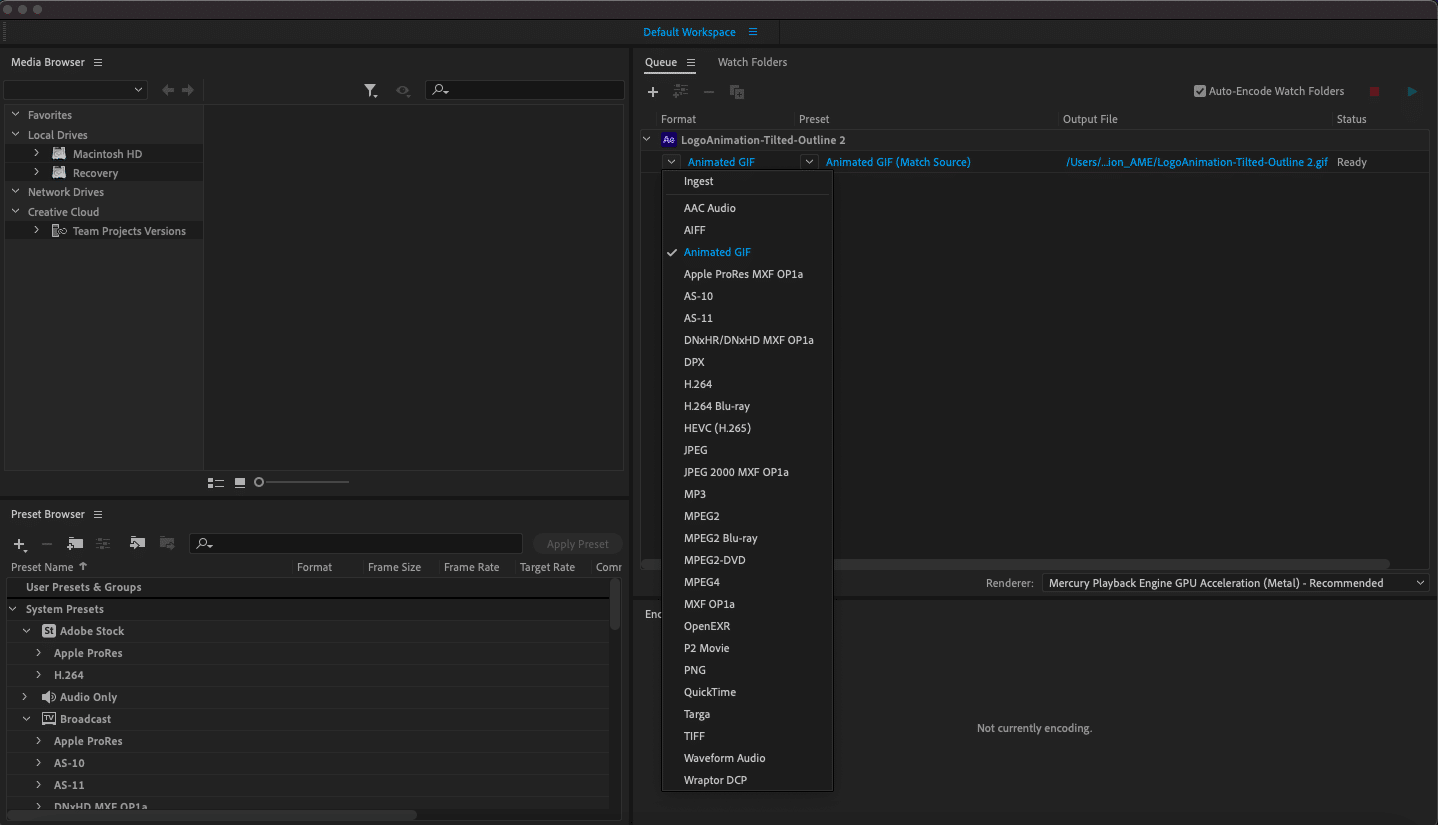
هنگامی که همه ی کارهای بالا را انجام دادید، مرحله ی آخر این است که از لوگو انیمیشن خود خروجی بگیرید. برای این کار File > Export > Add to Adobe Media Encoder queue را طی کنید. افتر افکت به صورت پیش فرض با فرمت MP4 خروجی می دهد که برای فیلم ها مناسب هستند.
از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از لوگو موشن خود تهیه کنیم، فرمت GIF را برای آن انتخاب می کنیم.

مواردی که می توانید انتخاب کنید، Quality را بر روی 20 قرار دهید، Frame Rate را بر روی 10 تنظیم کنید و مدت زمان انیمیشن شما هم که مشخص است و در اینجا 4 ثانیه است و در نهایت پنجره ی مورد نظر را تایید کنید.
پس از پایان کار، آیکون سبز رنگ را در گوشه سمت راست بالای Media Encoder انتخاب کنید. کار تمام شده است !
برای مشاهده نتیجه لوگو موشن کلیک کنید
منبع مطلب : How to animate a logo in 7 steps نوشته شده توسط Jamahl Johnson ترجمه شده توسط آموزش روشا