راهنمایی برای افرادی که تازه شروع به کار در این زمینه کرده اند.
آیا تا به حال به این فکر کرده اید که چگونه طراح سایت شویم ؟ این روز های پیدا کردن یک شغل می تواند کاری پیچیده تر از آن چیزی که انتظار دارید باشد. در حالی که تحصیلات دانشگاهی نیز پیشرفت زیادی کرده است. اما، تحصیلات دانشگاهی نیز نمی تواند تمام مهارت های ضروری ای که احتیاج دارید را برای شما فراهم کند. وارد شدن به یک فضای کاری می تواند کار بسیار دشواری باشد، مخصوصا زمانی که بخواهید به عنوان یک طراح وب شروع به فعالیت کنید. در حالی که هنوز نمی دانید از کجا این کار را شروع کنید و وارد این صنعت بشوید.
ساختن و طراحی یک وبسایت هیچ وقت کار ساده و راحتی نبوده است، و اگر واقعا قصد موفقیت در این زمینه را داشته باشید احتیاج دارید انرژی، زمان و فداکاری بسیاری را در این زمینه به کار بگیرید.
در این مطلب ما راهنمای ساده ای برای افرادی که تازه شروع به انجام این کار کرده اند، آماده کرده ایم، با ما همراه باشید تا چند ابزار و تکنیک ساده برای شروع این کار احتیاج دارید، را مطالعه کنیم.
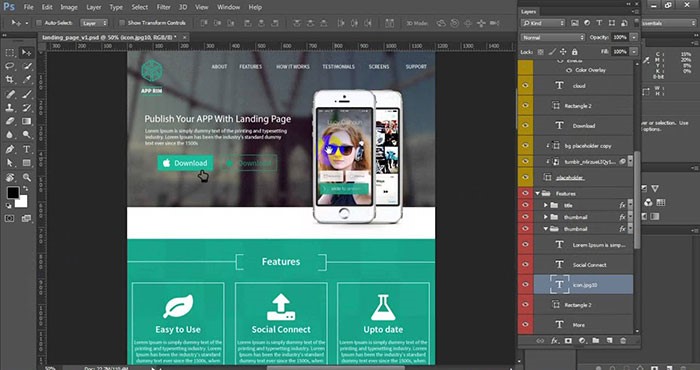
ادوبی فتوشاپ ( Adobe Photoshop )

فتوشاپ ابزار کاملی است که تعداد زیادی از طراحان برای سال های طولانی است که از آن استفاده می کنند. در واقع تعداد زیادی از Developer (توسعه دهنده) های Front-end، می دانند که چگونه از این ابزار استفاده کنند و می توانند تصاویر بصری زیادی را توسط فتوشاپ برای وب سایت خود ایجاد کنند.
تمام کارهایی که با فتوشاپ انجام می شود به لطف پلاگین های Third-Party این برنامه بسیار ساده تر شده اند، اگرچه امروزه این برنامه جایگزینی نیز پیدا کرده است، طراحان وب سایت و مخصوصا طراحان UI امروزه بیشتر از برنامه ی Sketch استفاده می کنند.
طراحی با کد
بعضی از طراحانی که با زبان های HTML و CSS آشنا هستند، با طراحی در مرورگر (Browser) خود شروع به کار می کنند و کاملا مرحله ی فتوشاپ را پشت سر می گذارند.
طراحی HTML کاملا به معنی کد نویسی است. برخی از طراحان اعتقاد دارند که کد نویسی برای یک طراح احتیاج نیست، در حالی که دسته ی دیگری از طراحان این موضوع را کاملا ضروری می دانند. در واقع، دانستن و درک سطحی از HTML و CSS، یکی از ضرورات یک طراح وب سایت است.
نیاز است بدانید که بیشتر کمپانی های توسعه دهنده ی وب سایت احتیاجی به طرح اولیه در Photoshop و Sketch نمی بینند و معمولا وب سایت خود را با حداقل ترین اطلاعات آپلود می کنند و پس از آن شروع به کار بر روی وب سایت از طریق کد نویسی، می کنند.
فضاهای کاری CSS

فضاهای کاری و برنامه های متفاوتی برای کد نویسی وجود دارد، برای مثال Bootstrap و Foundation و چندین برنامه ی دیگر که برای شما فضایی برای “ساختن” فراهم می کنند. بدون در نظر گرفتن اینکه از چه برنامه ای استفاده می کنید، نیاز است این را بدانید که شما قرار نیست برنامه ی خود را باز کنید و از “هیچی” شروع به ساختن کنید. این برنامه ها به شما کمک می کنند که در آن فضا، کار را راحت تر انجام دهید.
استفاده از رنگ ها

هیچ وقت تلاش نکنید از پالت رنگی طراح دیگری که برای وب سایت دیگری آن را استفاده کرده است، کپی برداری کنید. مخصوصا زمانی که نمی دانید او به چه دلیل این پالت رنگی را برای کار خود انتخاب کرده است. به این دلیل که رنگ ها و تم ها همیشه معانی مختلفی برای افراد مختلف دارند.
برای مثال، اینکه شما فکر می کنید یک پالت رنگ می تواند معنی “خلاقیت و تکنولوژی” را داشته باشد، به این معنا نیست که بقیه افراد نیز همچین برداشتی از آن رنگ ها می کنند و تنها راه جلوگیری از پیش آمدن این مشکل این است که، تحقیقات بسیاری را پیش از آن که رنگ نهایی پروژه خود را انتخاب کنید، انجام دهید.
طراحی ریسپانسیو (Responsive)
طراحی Responsive برخی اوقات با نام های “fluid grids”، “media queries”، و “Flexible images” نیز شناخته می شود. وب سایت و طراحی ریسپانسیو به معنای این است که، وب سایت شما در هر صفحه ی نمایشی، بدون در نظر گرفتن انداره ی آن ( تبلت – موبایل – مانیتور ) نسبت های خود را حفظ کند و چیدمان آن بهم نخورد. برای انجام این کار ابزار ها و جدول های مختلفی وجود دارد که به شما کمک می کند طراحی خود را فارغ از موضوع اندازه و بی مرز طراحی کنید، که یکی از بهترین این ابزار “FooTable” است که با فضای کاری “Bootstrap” هم خوانی دارد.
معرفی صحیح خود
پورتفولیو (Portfolio) : فضایی می باشد برای به انتشار گذاشته شدن کار ها و پروژه های پیشین شما، که می تواند به شکل وب سایت یا حتی بروشور نیز باشد.

یکی از کار آمد ترین روش ها برای ساختن پورتفولیو شما این است که وب سایتی برای به انتشار گذاشتن توانایی های خود طراحی کنید. حتی اگر در نقطه ی شروع کار خود پروژه و کارهای بزرگی برای به نمایش گذاشتن ندارید، می توانید دامنه ( Domain ) مد نظر خود را خریداری کنید و شروع به ساختن پورتفولیو خود با کمترین داده ها کنید و در طول زمان آن را تکمیل کنید تا به ایده آل شما نزدیکتر شود.
جدا از تمام ابزار و مهارت هایی که برای پیدا کردن یک کار احتیاج دارید، به احتمال زیاد پورتفولیو شما مهمترین ما بین آن ها است و همچنین بیشترین زمان و انرژی را از شما می گیرد تا به جایی برسد که شما از داشتن آن خشنود باشید و به بهترین حالت از دیدگاه شما برسد. این به این معنا است که شما باید تمام توان کاری خود را برای جمع کردن تجربه و نموه کار های بیشتر بگذارید، حتی اگر این کار به معنای این باشد که در راستای تکمیل کردن پورتفولیو خود بابت برخی از پروژه ها وجه و دستمزدی دریافت نکنید.
جستجو برای مشتری
تقریبا تمام مشتری ها و یا کارفرمایان شما قبل از استخدام، از شما نمونه کار می خواهند. برای آنها متفاوت نمی باشد که این کار را در زمان خالی خود برای تکمیل کردن پورتفولیو خود انجام داده اید، یا یک مشتری حقیقی این کار را به شما سفارش داده است، آنها فقط می خواهند از طریق نمونه کار های شما، مهارت های شما را بسنجند تا بتوانند بین رقبای شما و شما انتخابی عاقلانه کنند، پس آماده باشید!
تنها چیزی که می ماند این است که شما شروع به گشتن ما بین کمپانی های مختلف کنید تا کمپانی ای که مناسب شما و مهارت های شما است را پیدا کنید. شما می توانید دور کاری نیز انجام دهید، اما اگر یک تازه کار هستید، دورکاری پیشنهاد نمی شود. به این دلیل که یک فضای کاری که شما به همکاران و افراد پر تجربه تر از خودتان نزدیک باشید می تواند به شما تکنیک ها و مهارت های بسیاری را آموزش دهد.
برای مثال استارت آپ (Start-up) ها می توانند محیط بسیار مفیدی برای یادگیری و همچنین کسب درآمد باشند.
و بسایت هایی برای پیدا کردن شغل مد نظر شما – که در ایران فعالیت دارند – وجود دارد. برای مثال وب سایت : joibinja.ir یا irantalent.com
آماده شدن برای مصاحبه های شغلی
تمامی مصاحبه های شغلی در زمینه ی طراحی وب سایت با یکدیگر متفاوت هستند و شما نیاز به آمادگی های متفاوتی برای هر یک از آن ها دارید. می توانید از کارفرما ی خود بپرسید که این مصاحبه شامل چه مستلزماتی می شود و با توجه به آنها خود را آماده کنید. تمرکز کنید تا بیشترین و بهترین حال خودتان را در هرمصاحبه ای نشان دهید.
همیشه آماده ی یادگیری باشید
دنیای کامپیوتر و تکنولوژی هر روز در حال تغییر است، این به این معنا است که یک طراح وب سایت باید تمام تلاش خودش را کند، تا جلوتر و بالاتر از تمامی این تغییرات باشد. هر مقدار زمانی که نیاز دارید را برای یادگیری تکنیک ها، اخبار ها، موضوعات جدید و … بگذارید. این زمان جزء زمان از دسته رفته ی شما نمی باشد. موفق باشید!
منبع مطلب : How to start a web design career ترجمه شده توسط آموزش روشا