هنگامی که می گویند چیزی که کمتر است، بیشتر است، احتمالاً به مینیمالیسم اشاره دارند. ممکن است فکر کنید که طراحی مینیمالیستی وب سایت تنها ساده کردن یک طراحی است، اما این مقوله، یک ذهنیت و نگرش کلی نسبت به این است که چگونه باید یک کار خلاقانه انجام داد.
راجع به این موضوع اینطور فکر کنید: اگر در حال تلاش برای رسیدن به قله یک کوه هستید، باید تا جایی که امکان دارد سبک (بار) باشید. در قله، هنگامی که فقط شما و وسایل ضرروی تان هستید، بیشترین فضا و واضح ترین منظره دنیا را دارید. برای این که بتوانید در سفر خود بهترین تجربه را کسب کنید، مینیمالیسم به شما کمک می کند تا با کمترین منابع از آن جان سالم بدر ببرید.
این اصلی ترین قسمت مینیمالیسم است.

در دنیای طراحی وِب، مینیمالیسم کلاً درباره ایجاد تجربیات یکپارچه و ساده کاربر، بدون عناصر نامربوط و اضافی است که باعث ایجاد حواس پرتی می شوند. مینیمالیسم می تواند وب سایت شما را هوشمند، خِبره، مدرن و سهل الوصول جلوه داده و آن را قادر سازد که با کمترین منابع و امکانات، از دید کاربران بسیار مفید تر به نظر برسد. هنگامی که عوامل حواس پرتی در وب سایت شما از بین بروند، اقدام، تعهد و انتقال در آن افزایش می یابند.
مینیمالیسم تنها در یک جنبه از وب سایت شما کاربرد ندارد. این امر به معنای به حداکثر رساندن هر چیزی است که در اختیار دارید. این مقاله تمامی مؤلفه های طراحی مینیمالیستی وب و نحوه تمایز قائل شدن بین مینیمالیسم خوب و بد را مورد کاوش و بررسی قرار می دهد. به خواندن این مطلب ادامه دهید!
4 ضرورت در طراحی مینیمالیستی وِب سایت
یک طراحی مینیمالی، عناصر ضروری طراحی را گرفته و آنها را در پیرامون بسیاری از فضاهای سفید یا رنگ تکی می سازد. با استفاده از این عناصر، طراحان لایه های بهم ریخته و در هم برهم بسیاری را برای ایجاد تعادلی که نه تنها برای چشمها خوشایند است بلکه به شکلی که پیامی را نیز برساند، پاک می کنند.
1. فضای منفی

استفاده صحیح از فضای منفی، تفاوت بین یک طراحی کامل و چشمگیر است. بعضی اوقات فضا به عنوان پس زمینه ای برای عناصر طرح بندی مورد استفاده قرار گرفته یا ممکن است که به شکلی هدفمند توجه مخاطب را به سمت پیامی خاص یا دعوت (فراخوانی) به اقدام هدایت کند.
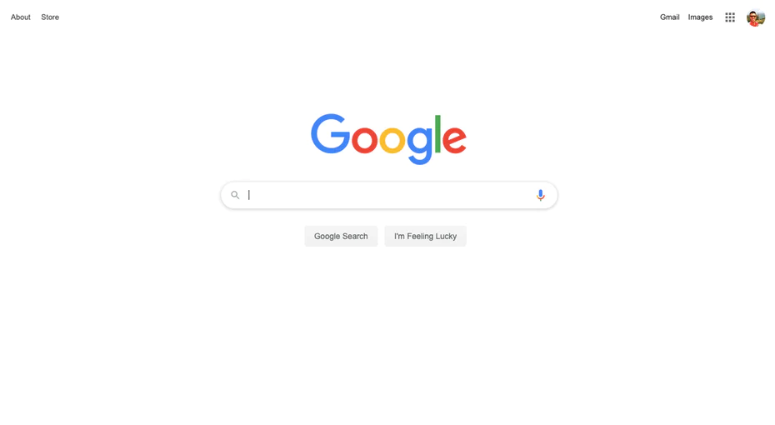
به عنوان مثال، صفحه اصلی گوگل، مثالی کلاسیک از فضایی است که به خوبی طراحی شده است.

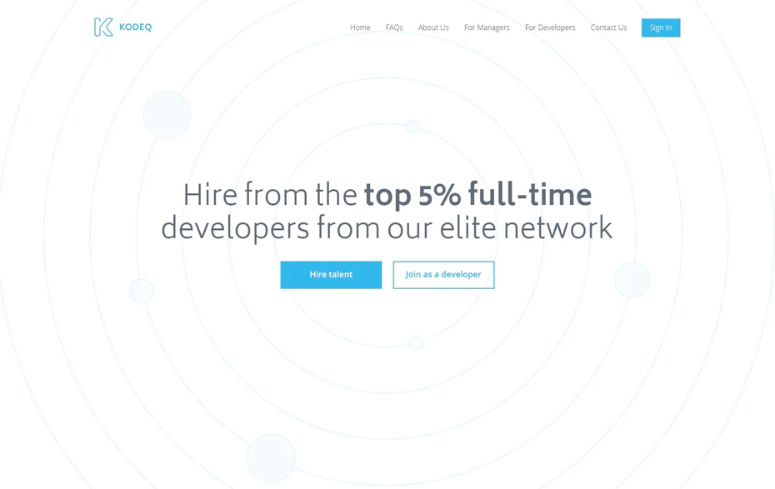
فضا به ایجاد تعادل در دیگر عناصر یک طراحی نیز کمک می کند به طوری که هر عنصر احساس می کند مکان مناسب خودش را دارد. به عنوان مثال، وب سایت مینیمالیستی “ما پلاستیک نداریم” از فضاهای بسیار زیاد و تنها یک عنصر طراحی در میانه طرح استفاده می کند، ساده اما جذاب.

فراتر از تنها ایجاد حسی از جهت و تعادل، فضا درک و خوانایی را بهبود می بخشد. به عنوان مثال، خوانندگان یک وب سایت بلوک های کوتاه و جداگانه متنی را از بلوک های طولانی و بدون فضا جذابتر میدانند. فضا به کاربران تجربه بهتری را بدون خسته کردن چشمهایشان ارائه می دهد.
2. ویژوال ها (بصری ها)
ویژوال های بزرگ، برجسته، و متضاد، مقدمات یک طراحی مینیمالیستی وب را فراهم می کنند. ویژوال ها شامل تمامی تصاویر، ویدئوها، و حتی تایپوگرافی هایی هستند که اولین تأثیر از سایت شما را ایجاد می کنند.

گوگل گزارش داده است که کاربران نظرات خود را در مورد یک وب سایت در عرض 17 میلی ثانیه شکل می دهند. یافته های کلیدی نشان می دهند که هر چه ویژوال ها ساده تر باشند، برای کاربران جذاب تر هستند. در حقیقیت، اولین تأثیرات، توسط قابلیت استفاده غالب ویژوال ها ایجاد می شوند. برای وب سایت های مینیمالیستی، ویژوال های جذاب، با کیفیت و اصلی این کشش را ایجاد می کنند.

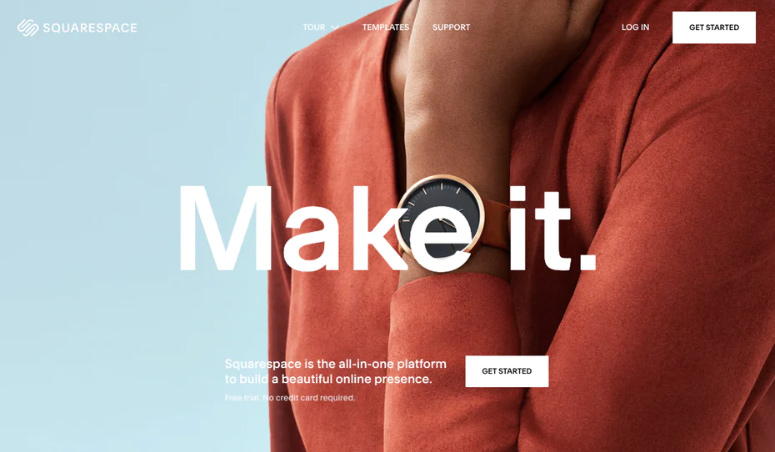
فضای مربعی، ویژوال هایی مؤثر را استوار می سازند. در این جا، ویژوال های نیرومند تنها عنصر قابل توجه طراحی هستند. از بلاک های متن گرفته یا نوار اسکرول، برای کشیدن چشمان کاربران به CTA های تمیز سفید، همه چیز با ویژوال ها در تضاد هستند.
ویژوال های منحصر به فرد به طراحی وب سایت شما زندگی بخشیده و حتی می توانند در پس زمینه یک فضای سفید / منفی نیز مورد استفاده قرار گیرند. برای افزایش جذابیت سایت، جلب تمرکز ها به سمت سایت، ایجاد قابلیت دسترسی و افزایش قابلیت استفاده از سایت از آنها استفاده کنید.
3. تایپوگرافی
در مینیمالیسم، فونتهای برجسته ی تیترها با متنی کوچک تر و خوانا، تأثیر بزرگی ایجاد می کنند. هنگامی که کاربران از یک وب سایت بازدید می کنند، می خواهند بدانند که کلاً این سایت راجع به چه چیزی است. تایپوگرافی لایه ای از زندگی و معنا را به ویژوال های پویا و فضای سفیدتان می افزاید.

مانند تمامی عناصر طراحی، تایپوگرافی دارای زبانی است که تماماً متعلق به خودش است: سبک، اندازه، فاصله گذاری و دیگر ویژگی ها، شخصیت خاصی را به هر فونت می دهند.

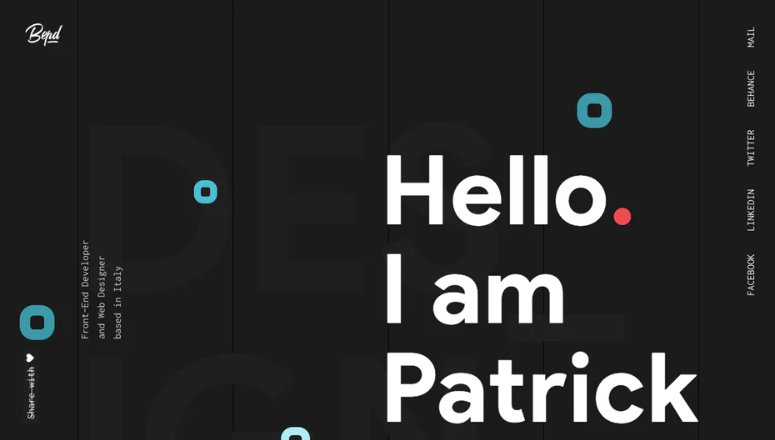
این صفحه اصلی تمامی این مطالب را فقط با چند کلمه بیان می کند. پیام و مینیمالیسم همکاری فوق العاده ای با یکدیگر دارند، در واقع در این حالت کاربران به این نتیجه میرسند که همه چیز در این جا سر جای خودش قرار دارد.
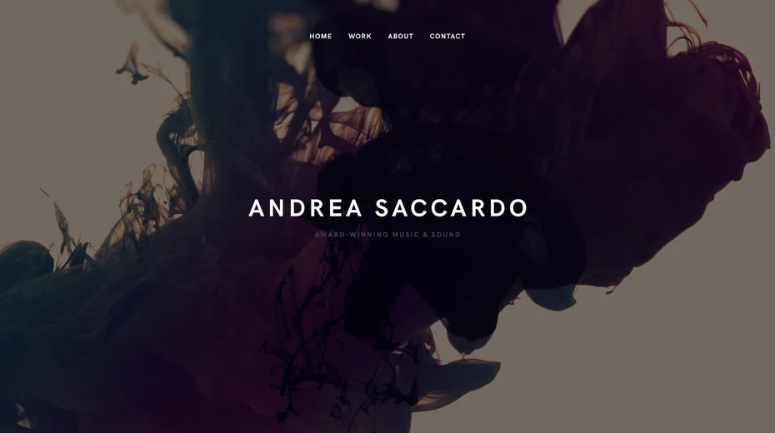
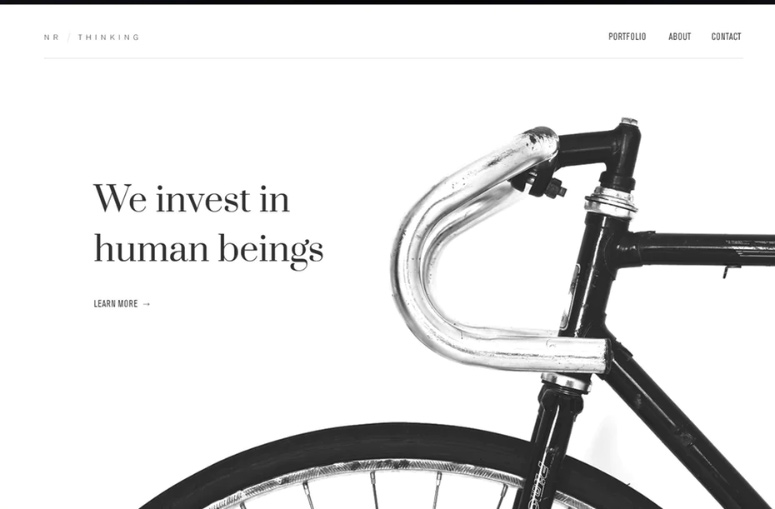
در این جا مثال دیگری در این باره وجود دارد که چگونه تایپوگرافی برجسته با عناصر طراحی مینیمالی می توانند تأثیر عمیقی داشته باشند. این سایت از نظر نوع، به اندازه کافی بزرگ شده و از نظر بیان بصریِ رویکرد خلاقانه طراح، کار برجسته ای را انجام می دهد.

جدا از اینکه یک تایپوگرافی عالی جلب توجه خیلی زیادی دارد، باعث آسان تر شدن هدایت و درک نیز می شود. انتخاب فونتهای مناسب می تواند با ایجاد یک رتبه بندی واضح از پیام رسانی شما، خوانایی را بهبود بخشد در حالی که به کاربر کمک می کند تا از تجربه اش لذت ببرد.
4. رنگ ها
طراحی مینیمالیستی وب در کار خود از طیف وسیعی از رنگ ها استفاده می کند، از رنگهای خنثی و پاستل ها گرفته تا رنگ های اصلی و نئون ها که عناصر طراحی را به منظور ایجاد تجربه ای بصری و یکپارچه به هم متصل می کنند. همچنین رنگ تداعی بخش احساسات بوده و به شما هم در طراح و کپی و هم در ایجاد تعامل در کاربران در سطحی عمیق تر و درونی تر کمک می کند.

در مقابل یک پس زمینه ماسه دار، نقطه گذاری متوالی یک ترکیب رنگی ایده آل مینیمالیستی را با رنگ آبی پر رنگ ایجاد می کند. متن تیره با پس زمینه خنثی در تضاد بوده، که کاربر را به سمت عناصر مهم سایت هدایت می کند.

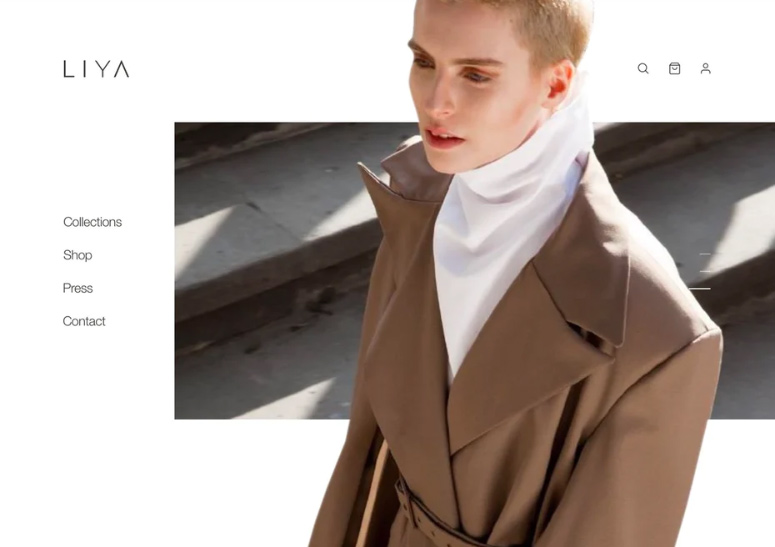
BOUGUESSA بیانیه ای شیک را با یک طرح رنگی خنثی ایجاد می کند: مدلی از رنگ های قهوه ای سیر و سیاه به همراه پوشش های (پرده های) ظریف و کرم رنگ، حسی از مد و زیبایی را انتقال می دهند.

در هر دو مثال، طرح رنگی یک تجربه کاربری خوشایند و مجذوب کننده را ایجاد می کند. متعاقباً، کاربران تجربه احساسی برند را جذب کرده و شخصاً با وب سایت ارتباط برقرار می کنند.
یک استاد مینیمالیسم باشید!
برای کسب موفقیت در طراحی مینیمالیستی وب سایت خود، به چشم اندازی واضح و ذهنی باز نیاز داشته و باید این شجاعت را داشته باشید که سفر خود را از در هم ریختگی به بدون در هم ریختگی شروع کنید. اما نتیجه نهایی ارزش این کار را دارد. مینیمالیسم با حذف حواس پرتی، برند شما را به ماهیت اصلی آن کاهش می دهد. بنابراین مشتریان بالقوه می توانند با شما ملاقات داشته و بدون هیچ چیزی، با شما در مسیر خودشان شرکت کنند. (به روش خودشان درگیر و مشغول سایت شما شوند).
منبع مطلب : The 4 essentials of minimalist web design نوشته شده توسط Guest Blogger ترجمه شده توسط آموزش روشا